זה נושא דיון מלווה לערך המקורי ב- https://www.tocode.co.il/bundles/es6/lessons/let-const-lab
זה נושא דיון מלווה לערך המקורי ב- https://www.tocode.co.il/bundles/es6/lessons/let-const-lab
טוב אז הפתרונות שלי 
תרגיל1:
for (let i=0; i < 4; i++) {
var btn = document.createElement('button');
btn.addEventListener('click', function() {
alert(i);
});
btn.textContent = i;
container.appendChild(btn);
}
תרגיל 2:
var x = 10;
function f(x){
console.log(x);
var x = 5;
console.log(x);
}
f(x);
console.log(x);
תרגיל 3:
const a = [10, 20];
Object.freeze(a);
a.push(30);
הראשון והשלישי מעולים. לגבי השני עדכנתי את השאלה שתיהיה יותר ברורה מוזמן לנסות שוב
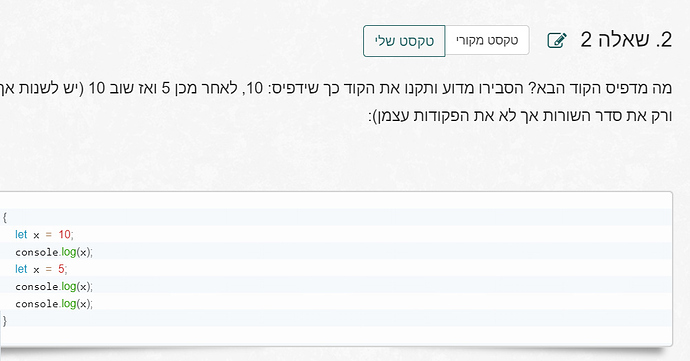
אוקיי השאלה ברורה יותר
התיקון שלי:
let x = 10;
console.log(x);
{
let x = 5;
console.log(x);
}
console.log(x);
לגבי השאלה השלישית - ראיתי את הפתרון של Kobiedri76 אבל עדיין לא דנו בשיטות האלה. יש דרך לעשות את זה רק עם const?
תודה
פריז היא הדרך המרכזית עדיין. אפשר לקרוא בהרחבה על Object.freeze בפוסט שכתבתי על זה כאן:
זה עבד לך? כי אצלי זה זורק שגיאה
היי,
התרגילים עבדו לי ב-“codepen” אבל כשניסיתי להריץ דרך הויזואל פחות…
לדוגמא הכפתורים בתרגיל 1 לא מופיעים בזמן הרצה.
מה יכולה להיות הבעיה?

זה תלוי בפרויקט. ספציפית בקורס הזה (JavaScript) כמעט כל הנושאים כבר עובדים כמו שהם בדפדפן ולא צריך בכלל Webpack. מצד שני ספריות JavaScript יותר מתוחכמות כמו ריאקט כן דורשות תהליך של הקמת פרויקט עם וובפאק לכל פרויקט חדש.
הבנתי.
תודה רבה רבה!