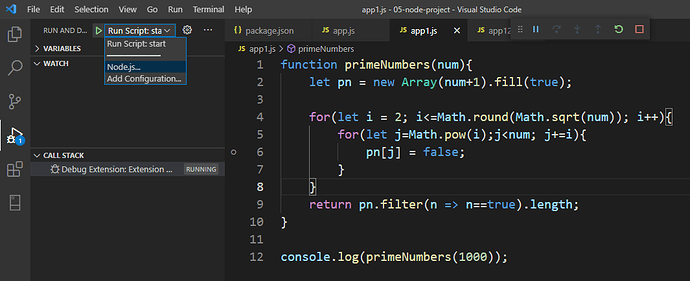
ניסיתי לכתוב את האלגוריתם הזה (למרות שלא הבנתי למה הוא יותר יעיל משלי, הוא גם פור בתוך פור…) אבל הוא לא הצליח, ניסיתי לדבג כמו שדיבגת בשיעור 3 אבל זה לא נראה אותו דבר, ניסיתי לשים ברייקפוינט
כך זה נראה אני מנסה להריץ מהחץ הירוק למעלה אבל זה לא עושה כלום, והוא כותב משהו על קובץ launch.json מה צריך לבחור בתיבה שנפתחת?
היי, אשמח לתשובה אני ממש רוצה להתקדם…
הי סליחה פספסתי את ההודעה הזאת - צריך לבחור Node.JS. אני רואה גם שלא סימנת נקודת עצירה, צריך לסמן באמצעות לחיצה מצד שמאל למספרים בשורה בה את רוצה לעצור ואז מופיעה נקודה אדומה בשורה שלחצת עליה.
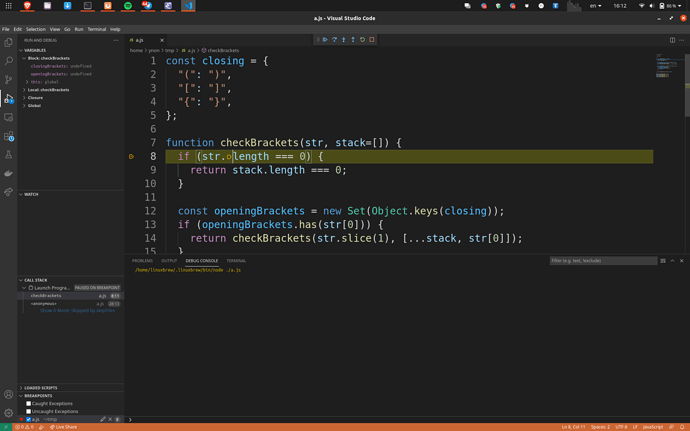
ככה זה נראה אצלי אחרי שיצרתי נקודת עצירה ואחרי שבחרתי Run -> Start Debugging ואז בתפריט בחרתי Node.JS:
מה מופיע אחרי שאת בוחרת?
תודה, הצלחתי
בקשר לתרגיל 3 סעיף 1, השתמשתי בתרגיל 1,
תרגיל 1:
const fn = function primeNumbers(num){
let i = 2;
let pn = new Array(num+1).fill(true);
pn[0] = false;
pn[1] = false;
for(let i = 2; i<=Math.round(Math.sqrt(num)); i++){
if(pn[i]){
for(let j=Math.pow(i, 2);j<=num; j+=i){
pn[j] = false;
}
}
}
return pn.filter(n => n).length;
};
module.exports = fn
וזה תרגיל 3 סעיף 1
const express = require('express');
const pn = require('./app1');
const app = express();
app.get('/primes', function(req, res){
let u = pn(1000);
res.send(String(u));
})
app.listen(3000);
ויש לי כמה שאלות:
- האם כך באמת מכלילים פונקציה מעמוד אחר?
- בתרגיל 1 מילאתי את כל המערך ב1 ורציתי לאפס את מקום 0 ו1 כי הם לא מספרים ראשוניים, עשיתי את זה בשתי שורות ושאלתי היא האם יש דרך לעשות זאת בשורה אחת? ניסיתי לחפש אך לא מצאתי תשובה.
וכן אשמח לreview על הכתיבה, יעילות וכו
תודה
הי
יש כל מיני דרכים לאפס את שני המקומות הראשונים. מה שעשית עובד ואם זה מערך יותר גדול אני אוהב להשתמש ב splice:
array.splice(0, 2, 0, 0)
אפשר לקרוא עליו כאן:
לגבי טעינת פונקציה מעמוד אחר - כן! בדיוק כך
לגבי קריאה של הקוד לא קראתי הכל אבל שורה אחת היתה מוזרה כבר במבט ראשון. מה זה עושה?
return pn.filter(n => n).length;
בעיקרון, הדרך שלי היא למלא מערך בגודל 1000 בtrue וכל מספר שמתברר כלא ראשוני אני מכניסה לתא שלו false ואז ב return פשוט עשיתי פילטר לכל התאים שיש בתוכם true והlength הוא מספר המקומות שזה כמות המספרים הראשוניים עד 1000
אתה מתכוון שהכתיב n => n היה מוזר? זה לא אותו דבר כמו לכתוב n => n==true ?
אה כן אני מבין עכשיו. אני אוהב במצבים כאלה לכתוב משהו יותר מפורש, למשל:
return pn.filter(n => !!n).length;
או
return pn.filter(n => n === true).length;
היי ינון, אשמח לפתרון השאלה האחרונה
כתבו תוכנית Node שמדפיסה את שמות כל הקבצים בתיקיה הנוכחית.
היי ינון, אשמח לפתרון השאלה
כתבו תוכנית Node שמדפיסה את שמות כל הקבצים בתיקיה הנוכחית.
הי,
רוצה לפרסם מה ניסית לעשות בינתיים? איפה נתקעת? או אם עדיין לא התחלת - איך חשבת לגשת לזה?
היי,
אם אפשר הסבר לשאלה 3 סעיף 3
איך עושים שרק בבקשה הראשונה יוגרלו המספרים ובכל השאר לא
תודה רבה!
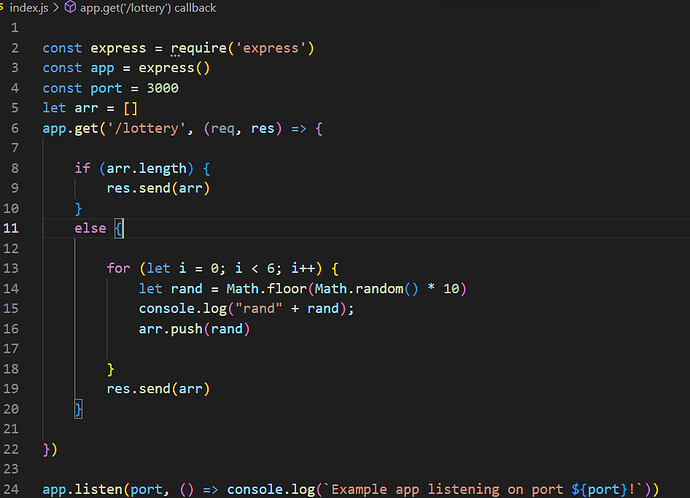
תסתכלי על קוד של השרת שכתבת-
איזה חלקים בקוד רצים רק פעם אחת?
ואיזה חלקים רצים כל פעם שמשתמש פונה לשרת?
(יכולה להדביק פה דוגמת קוד של שרת ולענות עליה. או לשאול אם לא בטוחה. או לנסות :))
נכון זאת התחלה טובה!
עכשיו שימי לב שבעצם את יכולה להריץ קוד גם בשורה 5, איפה שאת מגדירה את המערך
אז אם תוציאי את שורות 13-18 ותעבירי אותן מיד אחרי שורה 5, אז בתוך ה get לא צריך את הבדיקה ופתרת את השאלה
הבנתי, ממש תודה רבה!
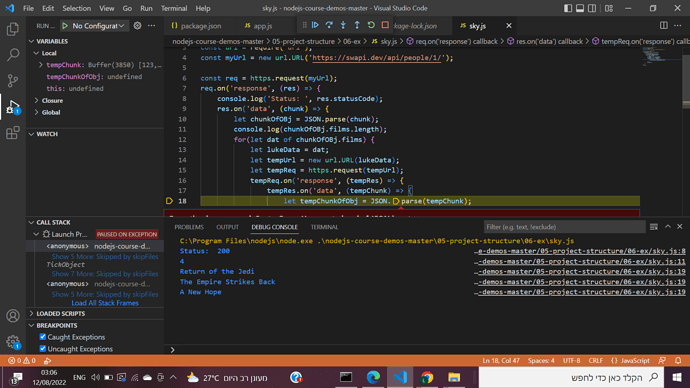
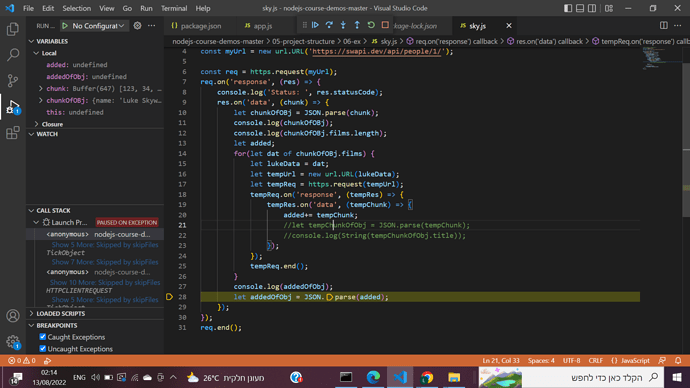
היי יינון, אני נתקע כבר כמה שעות ולא מצליח להבין מה לא עובד לי בתרגיל 2 בהצגת כל שמות הסרטים, השתמשתי בJSON.PARSE כדי להפוך את הBUFFER לOBJ ומשום מה הוא עובד עבור שלושת הסרטים הראשונים אבל מראה לי בעיה בסרט הרביעי והאחרון, אשמח לעזרה.
מצרף את הקוד עם השגיאה:
זה כנראה בגלל שהתשובה שאתה מקבל מהשרת ״ארוכה מדי״ ואז הודעת ה data נקראת על chunk ולא על אובייקט JSON מלא.
תעשה את הניסוי הבא - הדפס את chunk עם console.log לפני שמפעיל JSON.parse ונראה אם באמת חסר שם משהו.
אם כן אז תצטרך להיות יצירתי - לשמור כל פעם את ה chunk לתוך משתנה ובסוף בהודעת end לפענח את האוביקט במשתנה זה
עדיין לא עובד… או שלא הבנתי אותך נכון, מה שאני לא מצליח להבין זה למה רק האחרון לא עובד.
האם יש דרך אחרת שאפשר לנסות כי למרות שאני אוהב לנסות דרכים שלי אני רוצה להמשיך להתקדם.
תודה!
הי
אני חושב שלא הבנתי נכון.
נסה קודם את הקוד הזה:
const https = require('https');
const url = require('url');
const theurl = new url.URL('https://swapi.dev/api/people/1');
const req = https.request(theurl);
req.on('response', (res) => {
let response = '';
res.on('data', (chunk) => {
console.log(`READ: ${chunk}`);
response += chunk;
});
res.on('end', () => {
console.log(`END. Total Message was: ${response}`);
});
});
req.end();
אחרי זה תקן את הקוד כך שה end גם יפענח את התשובה, ואז תכתוב פונקציה שעושה את זה ומחזירה את ה JSON של התוצאה.
ובסוף תכתוב לולאה שמפעילה את הפונקציה על כל אחד מהסרטים.
בצורה כזאת לא יתערבבו המשתנים ונראה לי שהכל יסתדר. בכל מקרה אם מסתבך אני פה ואשמח להמשיך לעזור
נ.ב. ושווה גם לעבור על השיעורים האלה מקורס JavaScript שעוסקים בכתיבת קוד אסינכרוני ו Promises:
https://www.tocode.co.il/bundles/es6/lessons/promises
https://www.tocode.co.il/bundles/es6/lessons/async-await
ואת התרגול שם:
https://www.tocode.co.il/bundles/es6/lessons/promises-lab
נ.ב.ב. לגבי להתקדם - אין שום בעיה להתקדם בקורס ולחזור לתרגילים יותר מאוחר. התרגילים נועדו להרחבת הידע והם לא חוסמים