Aug '18
טוב אז הפתרונות שלי 
תרגיל1:
for (let i=0; i < 4; i++) {
var btn = document.createElement('button');
btn.addEventListener('click', function() {
alert(i);
});
btn.textContent = i;
container.appendChild(btn);
}
תרגיל 2:
var x = 10;
function f(x){
console.log(x);
var x = 5;
console.log(x);
}
f(x);
console.log(x);
תרגיל 3:
const a = [10, 20];
Object.freeze(a);
a.push(30);
Aug '18
הראשון והשלישי מעולים. לגבי השני עדכנתי את השאלה שתיהיה יותר ברורה מוזמן לנסות שוב
Aug '18
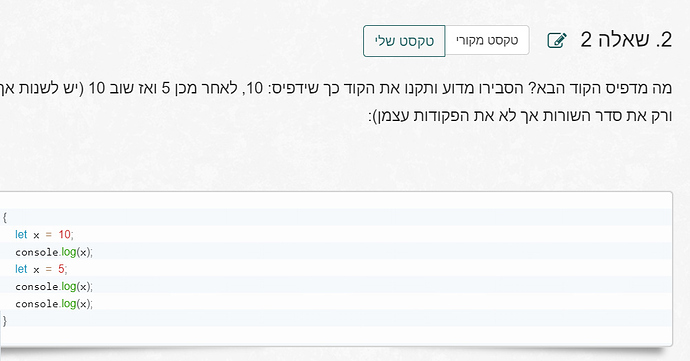
אוקיי השאלה ברורה יותר
התיקון שלי:
let x = 10;
console.log(x);
{
let x = 5;
console.log(x);
}
console.log(x);
Jan '20
לגבי השאלה השלישית - ראיתי את הפתרון של Kobiedri76 אבל עדיין לא דנו בשיטות האלה. יש דרך לעשות את זה רק עם const?
תודה
תגובה אחת
Jan '20
פריז היא הדרך המרכזית עדיין. אפשר לקרוא בהרחבה על Object.freeze בפוסט שכתבתי על זה כאן:
Oct '20
◄ GGG
זה עבד לך? כי אצלי זה זורק שגיאה
Feb '21
היי,
התרגילים עבדו לי ב-“codepen” אבל כשניסיתי להריץ דרך הויזואל פחות…
לדוגמא הכפתורים בתרגיל 1 לא מופיעים בזמן הרצה.
מה יכולה להיות הבעיה?
תגובה אחת
Feb '21
◄ nava
הי @nava
יכולה לפרסם קצת יותר פרטים? האם יש הודעת שגיאה? אולי בקונסול של הדפדפן רואים אותה?
תגובה אחת
Feb '21
◄ nava
זה תלוי בפרויקט. ספציפית בקורס הזה (JavaScript) כמעט כל הנושאים כבר עובדים כמו שהם בדפדפן ולא צריך בכלל Webpack. מצד שני ספריות JavaScript יותר מתוחכמות כמו ריאקט כן דורשות תהליך של הקמת פרויקט עם וובפאק לכל פרויקט חדש.