זהו נושא דיון מלווה לערך המקורי שב־https://www.tocode.co.il/bundles/frontend/lessons/dom-lab
היי לגבי התרגיל הראשון הצלחתי לעשות לוח הכפל אבל נסיתי לעשות את זה בתוך אתר שבניתי סביבו
https://avivadgha.neocities.org/working%20on%20my%20js/index.html
וכשאני עושה זום-אין זום-אאוט התמונה לא תואמת לגריד. איך אני מסדר את זה?
היי לגבי התרגיל השני לא מצאתי דרך להעביר את כל המשפטים בפעם אחת לתיבת טקסט… הייתי צריך לפנות לדום כל פעם מחדש בלולאה.
הי @11111,
לגבי תרגיל לוח הכפל - ניסיתי לעשות zoom out ו zoom in ולא ראיתי בעיה. יכול לשלוח צילום מסך של הבעיה כמו שנראית אצלך?
לגבי התרגיל השני אפשר לראות את הקוד שכתבת?
היי אני אשלח לך למייל תחת הנושא " תרגול: עבודה עם DOM" את הצילומי מסך
וזה הJS שלי לתרגיל 2 סעיף 2.
const inputs = document.querySelectorAll('input');
word = prompt('Enter a word: ');
for(let i = 0; i < inputs.length; i++){
inputs[i].value = word;
if(i < (inputs.length - 1)){
word = prompt('Enter a word');
}
}
הי @11111,
לגבי התרגיל השני אין בעיה עם לולאה - זה אפילו הגיוני להשתמש בה. אני בתרגיל לא התכוונתי שתפעיל prompt אלא פשוט שתכתוב באמצעות קוד JavaScript טקסט שקבעת מראש לכל התיבות. אני חושב שהלולאה שלך טובה ועושה את העבודה.

פתרתי את התרגיל בדרך אחרת
מענין אותי להבין מדוע הדרך הזו לא עובדת
המשתנה input הוא input
הי
יכול לשים פה קישור לכל הקבצים שלך? או ליצור codepen עם הפיתרון שלך ולהדביק לכאן את הקישור אליו
?
const table=document.querySelector('table')
const frag=document.createDocumentFragment()
const frag2=document.createDocumentFragment()
for(let i=1;i<=10;i++){
const tr=document.createElement('tr')
if(i==3){
tr.classList.add('yellow')
}
for(let j=1;j<=10;j++){
const td=document.createElement('td')
td.textContent=j*i
tr.appendChild(td)
}
frag.appendChild(tr);
}
table.appendChild(frag)
טקסט מעוצב
זו הדרך? או שיש דרך אחרת להוסיף את העמודות?
היה לי טעות בשורה של התנאי
if(i===3||j===3){
td.classList.add('yellow')
}זאת בדיוק הדרך - רק אפשר לוותר על המשתנה המיותר frag2
כן בטעות שכחתי למחוק אותו
תודה רבה!
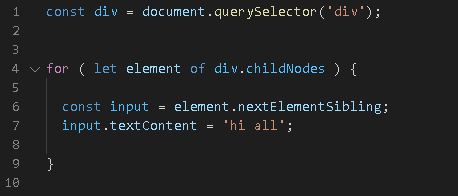
לא מבינה למה לא עובד לי התרגיל השני בחלק הראשון
מצרפת את הקוד
הי
בשביל לעדכן טקסט של אלמנט input יש לעדכן את מאפיין value שלו, כלומר:
element.value = text;
בנוסף אני ממליץ להשתמש כאן ב querySelectorAll כדי לתפוס את כל ה input-ים:
var inputs = document.querySelectorAll('input');
ואז לרוץ בלולאה על inputs במקום על div.children