זהו נושא דיון מלווה לערך המקורי שב־https://www.tocode.co.il/bundles/frontend/lessons/media-queries-lab
זהו נושא דיון מלווה לערך המקורי שב־https://www.tocode.co.il/bundles/frontend/lessons/media-queries-lab
הי גל,
הפיתרונות מצוינים ועובדים. בתרגיל השלישי אני חושב שהמסך היה נראה יותר טוב אם הרוחב של תיבת הטקסט היה גדול יותר ומתאים לרוחב של שני השדות שמעליה
(תסתכל על טופס “צור קשר” באתר טוקוד)
ועוד מחשבה - אתה יכול לקרוא כאן על CSS Variables:
https://developer.mozilla.org/en-US/docs/Web/CSS/Using_CSS_custom_properties
(בהזדמנות אני ארצה להוסיף את זה לקורס גם, אבל עד שזה יקרה שווה להתאמן גם על לקרוא מהתיעוד באנגלית)
זו טכניקה שהרבה משתמשים בה לאחרונה ושווה להתאמן עליה. נסה אחרי שתקרא לשכתב את התרגיל הראשון כך ששלושת הצבעים יישמרו בתור CSS Variables וב Media Query רק נבחר באיזה משתנה להשתמש.
תודה
תודה על ההרחבה של CSS Variables יכול לחסוך קצת כאב ראש בבלאגן ה CSS (אני מגיע מעולם ה CPP)
אהלן ינון!
אשמח לפידבק על התרגילים:
2. https://codeply.com/v/30KF4UzS1P
3. https://codeply.com/v/DVbT1CXfEm
תודה מראש!
הי,
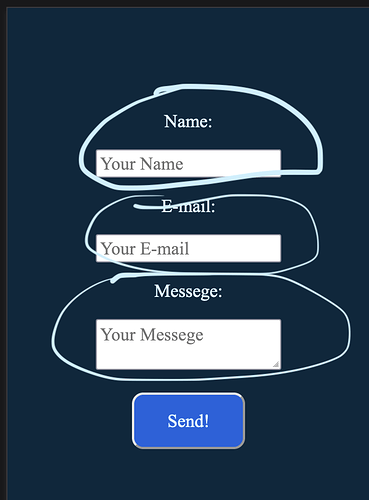
לגבי הטופס - משהו בגבהים לא מסתדר לי. היה עדיף שהתווית מעל ה input תהיה מיושרת לשמאל ושלושת השדות יהיו מאורגנים כמו ״בלוקים״ של label ואז input ואז קצת רווח עד הבלוק הבא, וגם הכפתור יצא גבוה מדי.
אני מצרף תמונה להמחשה - בעיקרון היית רוצה שכל זוג שבתוך עיגול יהיו צמודים והמרחק יהיה בין העיגולים
הי
אשמח לפידבק על הפתרון
הי אני לא יכול לראות את מה שהודבק - יכול לשים קישור למקום ציבורי (גיטהאב, gist, pastebin, או הכי טוב codepen או codesandbox) ?