זה נושא דיון מלווה לערך המקורי ב- https://www.tocode.co.il/bundles/html5-web-development/lessons/dom-intro
זה נושא דיון מלווה לערך המקורי ב- https://www.tocode.co.il/bundles/html5-web-development/lessons/dom-intro
הי ינון,
שאלה לגבי שינוי ערכי טקסט שהודגם בסרטון.
באמצעות הפקודה:
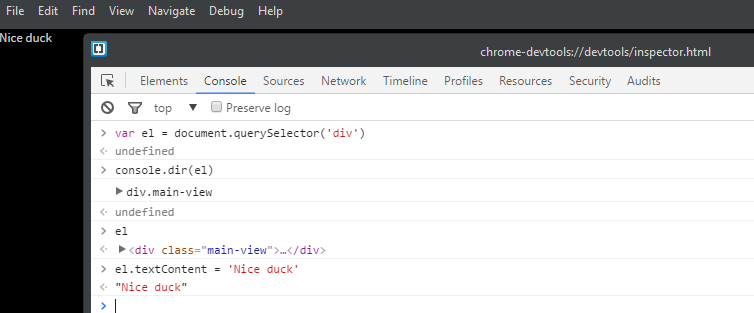
el.textContent = 'Nice duck'
כשניסיתי דרך כלפי הפיתוח ב-console (כרום מתוך Bracket -> F12),הופיע לי:
אך השינוי לא הופיע בתצוגה מקדימה של Bracket, להלן צילום:
מה לדעתך צריך לתקן או לשנות?
תודה מראש.
הי ניר,
תוכל לבנות קודפן מהקוד שרשמת ולראות שם אם זה עובד? ואז להדביק כאן את הקישור שאוכל לראות את כל הקוד
ככה בתמונות קשה להבין מה בדיוק שבור
ניסיתי דרך הקודפן, אבל משום מה הוא לא שומר פקודות שהזרמתי ל-console, וגם לא הצליח לבצע פקודת סלקטור ל-div ושמירתו למשתנה. להלן הלינק:
בכל אופן, הפעלתי את כלי הפיתוח דרך Bracket לפי המסלול הבא:
לשונית Debug
-> show developer tools
כאמור הפקודות מוצגות עם תוצאה ב-console אבל לא מתעדכן במסך Live Preview .
מצד שני, הצלחתי כעת לבצע את השינויים כשניגש ישירות לקבצים ובאמצעות פתיחה ב-Google chrome
אפשר גם להזרים ולבצע פקודות ב-console וגם לראות שינוי מיידי על המסך.
אם זה לא ניתן לבצע ב-Bracket אניח לזה ואיישם לפי השיטה האחרונה.
עכשיו אני מבין מה ניסית לעשות. אני חושב שבכל מקרה עדיף להתרגל לפתור שגיאות דרך כלי הפיתוח של כרום (גם אם זה כן היה עובד מ Brackets) אז אם בכרום זה עובד לך הכל טוב. עדיף לעזוב את לשונית דיבג של Brackets
הי ינון,
לגבי קוד התוכנית עם הברווז המוצג (3 קבצים: domintro.html ; index.html ; demo.js) הזנתי לעורך Brackets.
מתוארות פונקציות מעניינות מקובץ js שלא הצלחתי להפעילן.
הצלחתי רק לראות תצוגת live preview דרך קובץ domintro.html.
מקור הקבצים לפי הלינק שבטאב הוידאו:
כיצד בכל זאת אפשרן להפעיל ולעקוב אחר אותן פונקציות?
תודה מראש
מה הכוונה לא הצלחת להפעיל? ניסית לרשום את שם הפונקציה ב Developer Tools (מתוך הקונסול)? ניסית משהו אחר?
הצליח לפעול באופן מלא דרך codepan / JSbin משום מה ב-Brackets זה עובד חלקית (לחיצת הכפתור מפעילה את מונה מספר רץ בכפתור, אבל לחיצה על אלמנט ברשימה לא הצליח להפעיל פונקציה של שכפול ערך)
אבל רק כשמעביר את תגית style לקובץ css נפרד המקושר לhtml עבד כפי שתואר לעיל.
אין לי מושג מה הסיבה לכך.
בכל מקרה, אנסה להבא להריץ גם בשני העורכים האחרים.
לכלי הפיתוח של Chrome יש מספר דרכים לעזור בחקירות כאלה. הנה מה שהייתי מנסה:
-
בקונסול קודם כל לחפש כל הודעת שגיאה או אזהרה
-
בטאב Elements לזהות את האלמנטים ולראות שכללי העיצוב הנכונים חלים על האלמנטים הנכונים
-
בטאב Sources כדאי לוודא שכל הקבצים נטענים (גם JS וגם CSS). אחרי זה ללכת לקוד ולשים נקודת עצירה בכניסה לכל פונקציה, ובקוד הראשי. לטעון מחדש ולראות שמגיעים לנקודות העצירה שציפית להגיע אליהן.
נסה וספר אם יש גילויים
הי ינון,
אחל’ה, אכן ניסיתי להיעזר בעורך הכרום וזה תרם להבנה ותרגול במיוחד בפיתרון תרגיל המשחק.
הכנסת debugger לעצירה ובחינת הערכים לדיבוג - תרם לא למעט להבנה.
הזרמת פקודות ב-console כולל האפשרויות לראות אונליין תוצאות של ערכים וההשלמות תרמו אף הן לחקירה במהלך תרגול המשימה.
תודה על ההארות הבונות.