זהו נושא דיון מלווה לערך המקורי שב־https://www.tocode.co.il/bundles/frontend/lessons/svg-final-project
זהו נושא דיון מלווה לערך המקורי שב־https://www.tocode.co.il/bundles/frontend/lessons/svg-final-project
בוקר טוב,
שאלה קטנה אם אפשר.
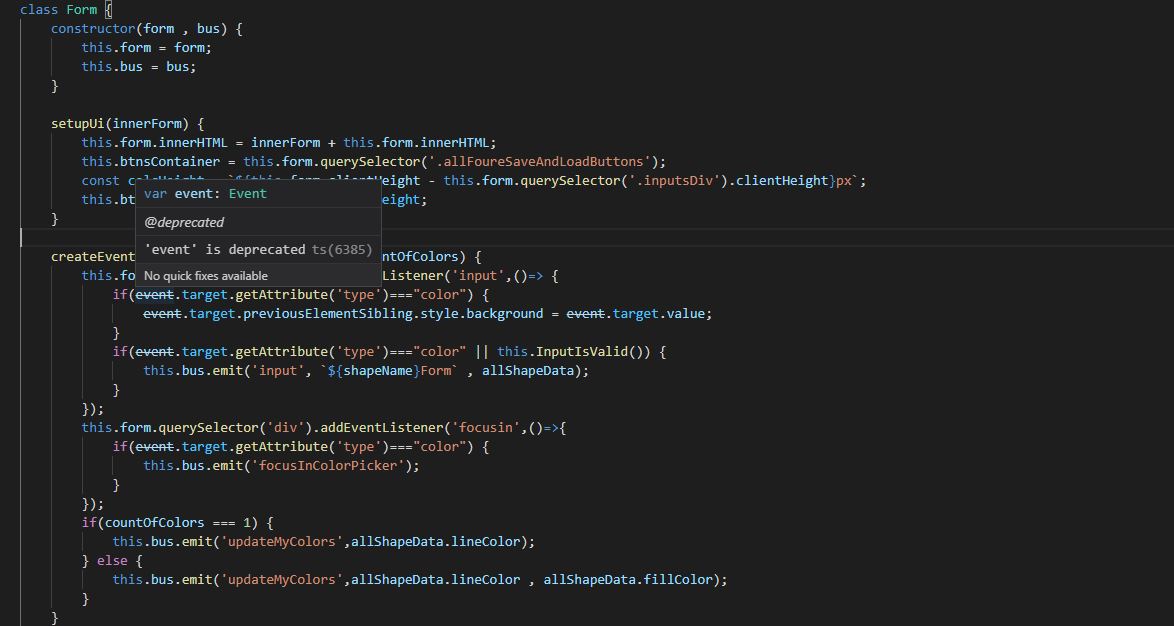
מדוע בכל מקום בו אני משתמשת במילה השמורה event ב- visual studio code - הוא מוצג עם קו עליו המסמן מחיקה.
והערה: ‘event’ is deprecatedts(6385)
יש לציין שזו תופעה שנתקלתי בה רק לאחרונה.
האם אכן הוציאו את המילה הזו משימוש? אם כן מה החלופה?
תודה רבה מראש!
הי יכולה לצרף צילום מסך או את הקוד המלא שכתבת?
הי קשה לראות כי ההודעה מסתירה את הקוד אבל נדמה שלא רשמת את שם הפרמטר הראשון לפונקציה שאת מעבירה ל addEventListener, כלומר בשורה הראשונה בתוך הפונקציה שלך היה צריך להופיע:
addEventListener('input', (event) => {
(וכמובן שאפשר לבחור שם כל שם במקום המילה event, אני בדרך כלל משתמש באותיות ev.
הכתיב שאת בחרת - לא להעביר שום פרמטר ולהשתמש במשתנה הגולבאלי window.event הוא באמת Deprecated אבל בכל מקרה נראה שהגעת לשם בטעות
בוקר טוב,
נתקלתי בבעיה ואיני מוצאת לה פתרון ברשת אשמח אם תוכל לעזור לי.
כאשר אני משתמשת ב-tspan בעברית ונותנת לו מאפיין ‘y’ הוא ממקם לי את השורות במיקום הפוך למיקום המבוקש כלומר, השורה שקיבלה את הערך הגבוה ביותר אמורה להיות ממוקמת בשורה התחתונה ביותר, ואילו כאן בקטע קוד המצורף הוא ממקם לי אותו בשורה העליונה, ידוע לך על פתרון לבעיה? (חוץ מאשר פיצול כל שורה לאלמנט טקסט נפרד כיון שאני צריכה את הטקסט בתור אלמנט אחד).
<html>
<head>
<meta charset="UTF8"/>
</head>
<body>
<svg width="500" height="500" xmlns="http://www.w3.org/2000/svg">
<text x="100" y="100">
<tspan x="100" y="110">אאאאא</tspan>
<tspan x="100" y="130">בבבבב</tspan>
<tspan x="100" y="150">גגגגג</tspan>
</text>
</svg>
</body>
</html>
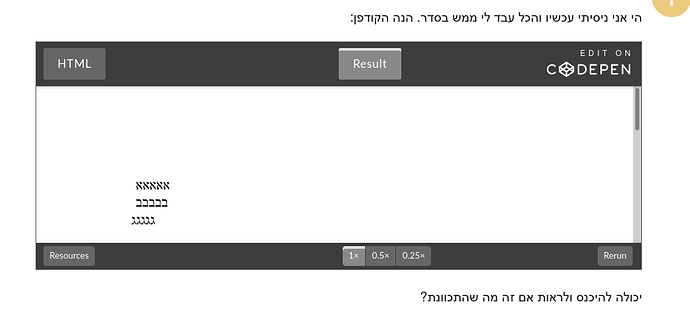
הי אני ניסיתי עכשיו והכל עבד לי ממש בסדר. הנה הקודפן:
יכולה להיכנס ולראות אם זה מה שהתכוונת?
לא,
כיון שהתוצאה אמורה להיות:
אאאאא
בבבבב
גגגגג
וכאן הסדר הוא הפוך:
גגגגג
בבבבב
אאאאא
(אני מריצה בדפדפן של כרום)
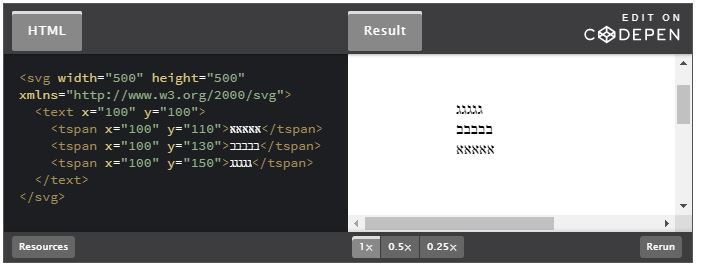
משהו פה מאוד מוזר - הנה צילום מסך של איך זה יוצא אצלי:
אולי משהו אצלך בהגדרות הדפדפן או מערכת ההפעלה שונה?
איזה קטע - לא, הרצתי בפיירפוקס. עכשיו ניסיתי בכרום ואני באמת רואה שהכל הפוך
אסתכל על זה לראות אם אני מוצא איזה תיעוד או הסבר
הי
אז הצלחתי לסדר את זה עם מאפיין שנקרא unicode-bidi שבעצם גרם לדפדפן לחשוב שהוא רואה טקסט באנגלית. אני לא בטוח למה כרום מתעקש על זה. בכל מקרה ככה נראה SVG שעובד לי בכרום:
<svg width="500" height="500" xmlns="http://www.w3.org/2000/svg">
<text x="100" y="100" unicode-bidi="bidi-override" >
<tspan x="100" y="110">אאאאא</tspan>
<tspan x="100" y="130">בבבבב</tspan>
<tspan x="100" y="150">גגגגג</tspan>
</text>
</svg>
ואוו ממש תודה -עובד!!!
הי,
כל מה שקורה בתוך svg זה עולם אחר - עולם של svg. האלמנטים הם לא אלמנטים רגילים של html אלא אלמנטים מיוחדים של svg.
כאן יש רשימה של כל הדברים שאפשר לכתוב בתוך svg:
https://webplatform.github.io/docs/svg/elements/
תודה על תשובתך
בניסוי מצומצם זה עבד ללא בעיה
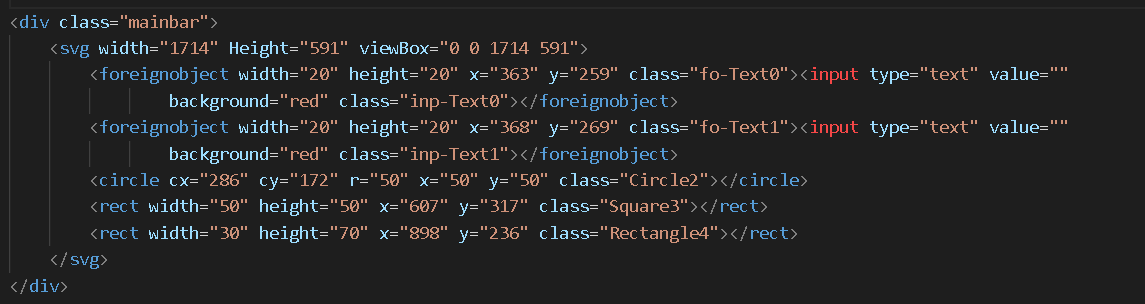
לפי מה שהבנתי זו הסיבה לקיומו של המאפין foreignobject
מה ההמלצה שלך למימוש שדה טקסט דינאמי
תן כיוון
איך פותרים את 6. שינוי גודל של צורה באמצעות גרירה.
הצלחתי לממש הכל חוץ מזה.
תודה