זהו נושא דיון מלווה לערך המקורי שב־https://www.tocode.co.il/bundles/nodejs/lessons/25-forms
היי ינון, אני לא מוצא את כל הקוד של הקורס backend בתיקיה אחת, תוכל לשלוח לי קישור
הי בטח זה כאן:
ואפשר להוריד את זה בתור קובץ זיפ מכאן:
https://github.com/tocodeil/nodejs-course-demos/archive/refs/heads/master.zip
ינון שלום
הוספתי את האפשרות למחיקה של רשומה
הדרך שבחרתי קצת מסורבלת השינויים שביצעתי
בקובץ app.js
הוספתי ניתוב לקובץ del.js שנמצא בתיקית routes
תוכן הקובץ
var express = require('express');
var router = express.Router();
const contacts = require('../lib/contacts');
//del user
router.get('/:id', function(req, res) {
console.log('del');
const id = req.param('id');
contacts.deleteContact(id);
res.render('contacts/index', { contacts: contacts.listContacts() });
// res.render('contacts/edit', { item: item });
});
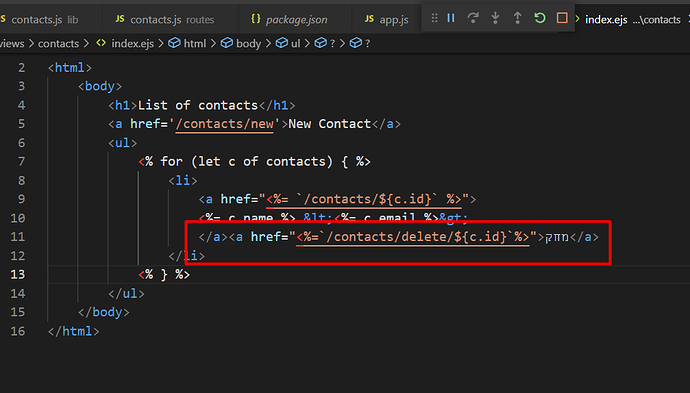
module.exports = router;בקובץ index.ejs הוספתי את הקוד הבא כדי להוסיף את “כפתור המחיקה”
<ul>
<% for (let c of contacts) { %>
<li>
<a href="<%= `/contacts/${c.id}` %>">
<%= c.name %> <<%= c.email %>>
</a>
<%= c.name %> [<%= c.email %>]
<a href="<%= `/contacts/${c.id}` %>">Edit</a>
<a href="<%= `/del/${c.id}` %>">Delete</a>
</li>
<% } %>
</ul>הקוד עובד אך האם יש דרך להימנע מהוספת הקובץ
del.js
בברכה
גל
הי @galroy,
אין בעיה לכתוב את הנתיב בקובץ ניתוב קיים ופשוט לתת לו איזושהי תחילית - לדוגמה:
router.get('/del/:id', function(req, res) {
שיטה יותר מקובלת היא להשתמש ב http vert אחר - במקרה של מחיקה זה הפועל delete, ואז הנתיב נראה כך:
router.delete('/:id', function(req, res) {
שים לב שאם אתה בוחר בשיטה השניה אתה צריך שהכפתור שלך לא יהיה href רגיל אלא ממש טופס, כלומר ב ejs תצטרך לכתוב משהו כמו:
<form action="<%= `/${c.id}` %>" method="POST">
<input type="submit" value="Delete" />
<input type="hidden" name="_method" value="DELETE" />
</form>
ולהשתמש בתוסף כמו method-override:
כדי שאקספרס יבין ששלחת בקשת DELETE
הי,
זה נכון - אלמנט <a> מייצר בקשה מסוג get אבל ה router שלך מטפל בבקשות מסוג delete:
router.delete(...)
יש לך שתי אפשרויות לתקן:
-
אפשר לשנות את סוג הבקשה בקוד צד שרת במקום
router.deleteלכתובrouter.get. זה יטפל בבקשת ה get שהטופס שולח והכל יעבוד. החיסרון כאן הוא שבבקשת get אם משתמש מנסה לרענן את הדף הכל יעבוד והבקשה עלולה להישלח כמה פעמים, וגם זה לא נהוג למחוק בבקשות get. -
אפשר להישאר עם סוג בקשה delete אבל לתקן את העמוד והשרת כדי שהבקשה תוכל לעבור.
בשביל להעביר בקשת delete אנחנו צריכים כמה דברים:
בשרת אני צריך להתקין מידלוור שנקרא method-override לפי ההוראות כאן:
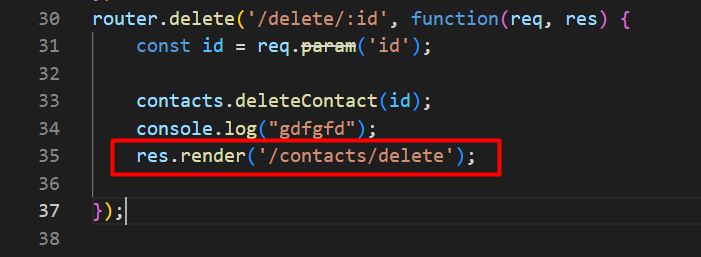
ואז בקוד צד השרת יהיה:
app.use(methodOverride('_method'))
ב ejs אני צריך לשנות את ה a לטופס ששולח בקשת post עם דריסת ה method למחיקה, כלומר במקום ה a יהיה:
<form method="POST" action="<%= `/contacts/delete/${c.id}` %>?_method=DELETE">
<button type="submit">Delete resource</button>
</form>
וואי ינון תודה על התשובה
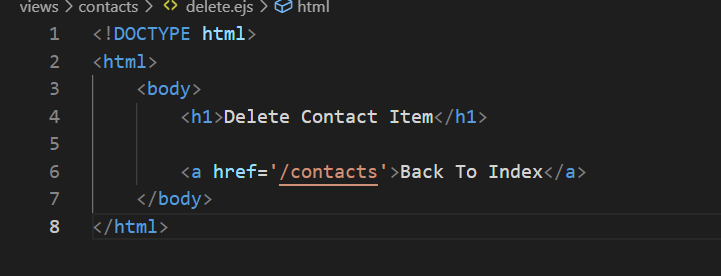
אני מנסה לרנדר אחרי המחיקה דף HTML שיהיה כתוב בו שהפריט נמחק
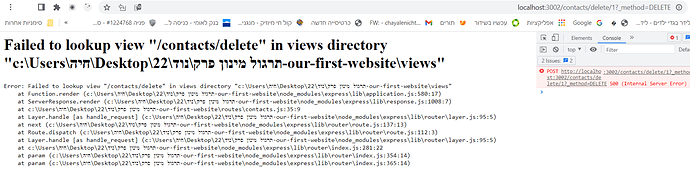
וזה לא מצליח לי
הקובץ ejs:
השגיאה:
תודה!
הי
הוא מחפש את קובץ הטמפלייט delete אבל לא מוצא אותו. יכולה להדביק כאן את רשימת כל הקבצים והתיקיות בפרויקט? או לבדוק איזה קבצים יש בתיקיית ה views? או לבדוק איך כתובות פקודות res.render אחרות שכן עובדות לך?