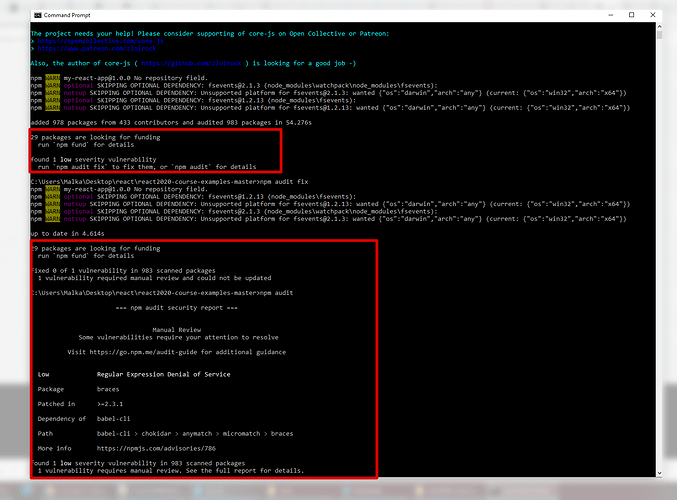
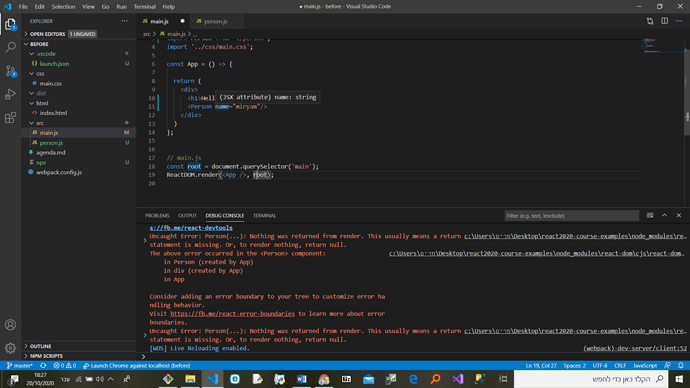
בצילום השני אני לא רואה שגיאה. יכולה להדביק צילום של המשך ההודעה?
כן npm אוהב להתלונן על בעיות אבטחה בחבילות ותמיד הוא ימצא על מה לקטר, אבל זאת בדרך כלל לא בעיה.
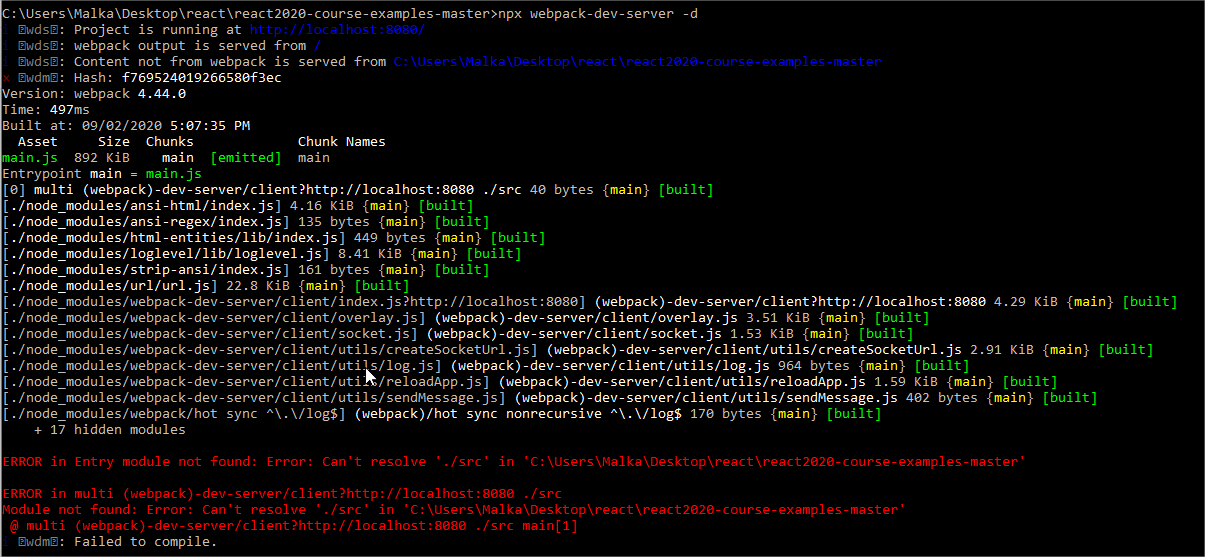
מה קורה כשאת מריצה עכשיו:
npx webpack-dev-server -d
האם עדיין יש שגיאה?
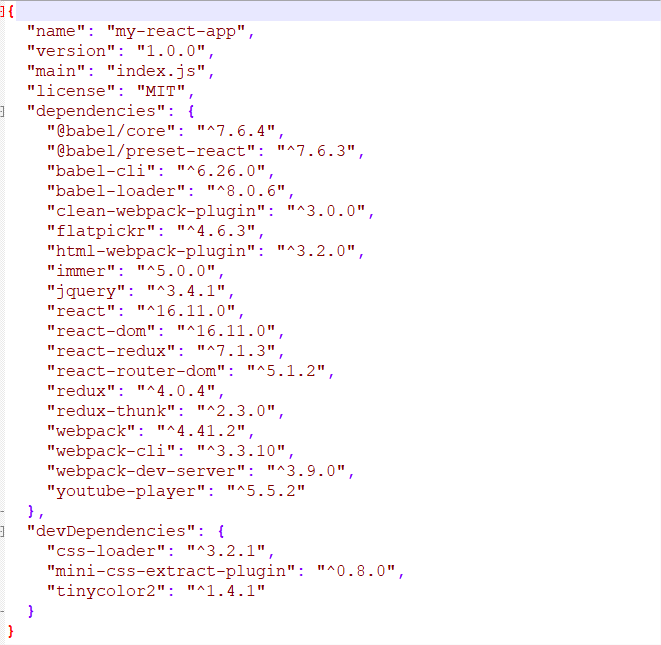
אם כן, האם תוכלי להדביק כאן את התוכן של הקבצים package.json ו package-lock.json מתיקיית ההרצה?
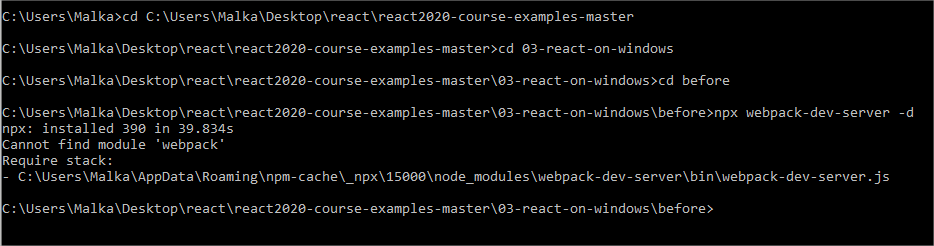
אני רואה שאת לא מריצה את הפרויקט מהתיקיה הנכונה
יש להפעיל npm install מהתיקיה הראשית,
ואת npx webpack-dev-server -d להפעיל מתיקיית דוגמה ספציפית (ממש מתיקיית before בתוך תיקיית הדוגמה)
הי מלכה,
נדמה לי שקצת כמו שקורה לי עם עוגות - כל פעם שאת מתקינה יש טעות בשלב אחר וזה מסביר את השגיאות השונות שעולות. אלה השלבים שצריך לעשות בצורה מסודרת:
-
אנחנו צריכים תיקיית node_modules אחת, קובץ package.json אחד וקובץ package-lock.json אחד בתיקיית הדוגמאות הראשית. בתוך תיקיה של דוגמה ספציפית אסור לשים אף אחד משלושת אלה.
-
בתוך תיקיית הדוגמאות הראשית תמחקי את node_modules לגמרי, תמחקי את package-lock.json לגמרי וקחי את package.json מתיקיית הדוגמאות שלי בקישור הזה:
https://github.com/tocodeil/react2020-course-examples/blob/master/package.json -
מתוך תיקיית הדוגמאות הראשית הפעילי
npm installותראי שהוא יוצר לך תיקייתnode_modulesוקובץpackage-lock.jsonבאותה תיקיה ראשית. -
אחרי שכל זה במקום את נכנסת לתיקיה של דוגמה ספציפית ושם מפעילה
npx webpack-dev-server -d.
אם אחרי כל זה עדיין דברים לא יעבדו בבקשה תדביקי כאן צילום של כל הקבצים בתיקיית הדוגמאות הראשית ושל הקבצים בתיקיית הדוגמה הספציפית וכן את הודעת השגיאה שמקבלת
עכשיו עובד, תודה רבה!!
נ.ב. בתוך התיקיה before של שיעור 3
יש קובץ package.json, מחקתי אותו,
אולי זה עשה את הבעיות?
תודה.
בטוח זה עשה בעיות - תודה על תשומת הלב מחקתי אותו עכשיו מתיקיית הדוגמאות
היי ינון!
אני ניסיתי לכתוב את הפקודה שאתה הרצת בשיעור הזה ומשום מה רץ לי ב localhost בלי להתייחס ל person שאני כתבתי זאת אומרת רק כתוב למעלה (לא בתוך דף האינטרנט עצמו אפילו)hello world וזהו!
אשמח אם תוכל לעזור לי
תודה רבה
נ.ב. בחלון של ה debbug למטה מופיעה שגיאה שלא הבנתי אותה כ"כ
הי לא צירפת את הגדרת הפונקציה Person אבל נדמה שיש בעיה בפונקציה זו
נסי להסתכל שוב בפונקציה האם היא כתובה כמו בדוגמה ואם את לא מוצאת אז תדביקי כאן את קוד הפונקציה ואסתכל גם
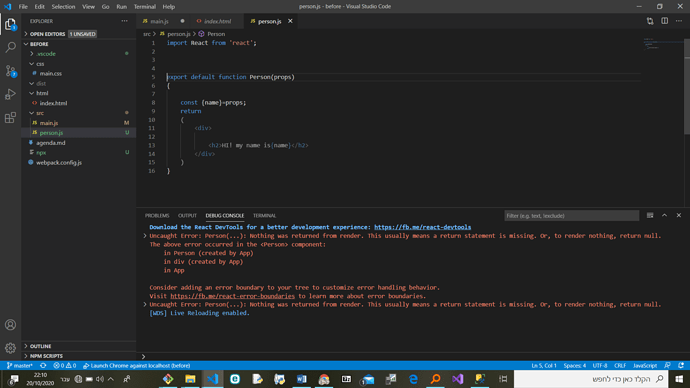
אני לא ראיתי איזה בעיה בפונקציה…
אני מצרפת את הפונקציה person
אגב תודה רבה על הקורס הוא מוסבר נהדר !!
הסוגריים העגולים אחרי ה return צריכים להיות באותה שורה כמו ה return
יש הסבר על התופעה כאן:
https://levelup.gitconnected.com/return-statements-in-javascript-c874b7ff8974
היי!
תודה רבה ממש!
נ.ב. יש לך עוד מדריכים לכל מיני טעויות אפשריות מהסוג הזה חוץ ממה שמובע פה בהמשך הקורס.
לא משהו ספציפי, לאט לאט כשתמשיכי להיתקל בבעיות נוכל למצוא פיתרונות וללמוד מזה
יש אופצייה לעשות פתיחה של פרויקט רגילה כלומר
npx create-react-app my-app
אם אני פותחת בצורה הזו זה טוב?
במקום להוריד את הפרויקט שצרפתם.
הי,
אני לא ממליץ לעבוד עם create-react-app בגלל שהוא מייצר פרויקט שכולל המון המון תלויות והגדרות מאוד מורכבות. אני חושב שלצורך לימוד כדאי לעבוד עם קבצי הגדרות שאפשר לפתוח ולהבין אותם (במיוחד אני מדבר על קובץ ההגדרות webpack.config.js).
בפרויקט של create-react-app קובץ ההגדרות הוא נסתר. בשביל לראות אותו יש להפעיל את הפקודה yarn eject ואז מקבלים תיקיה שלמה של קבצי הגדרות עם כל הפרטים. את יכולה לנסות את זה בתור משחק על פרויקט חדש בשביל לראות את ההבדל בין ההגדרות בפרויקט הדוגמה שלנו להגדרות בפרויקט של create-react-app.
הסיבה שהם מכניסים כל כך הרבה דברים להגדרות הפרויקט היא שיש להם מטרה שונה: אני רוצה לתת תבנית פרויקט הכי קטן שאפשר כדי שנוכל להתמקד בריאקט, הם רוצים לתת את תבנית הפרויקט הכי גדולה ומקיפה שאפשר כדי שתתאים לכל סוגי הפרויקטים האפשריים.
ואחרי שאמרנו את כל זה אם עדיין את מעדיפה לעבוד עם מבנה הפרויקט של create-react-app כמובן שאין בעיה וכל הדוגמאות כאן יעבדו גם בהעתקה לשם.
שלום,
יש לי שאלה לגבי הבנייה של הפרויקט בוובפאק למצב פרודקשן,
האם webpack מכניס לקובץ JS שיוצר את כל התלויות שנמצאות ב-package.json?
או שיודע להבחין באיזה תלויות השתמשתי בפרויקט ורק אותם הוא מכניס?
ואם התשובה חיובית והוא אכן יודע, אז האם כאשר אני עושה import לתלות ותכלס הקומפוננטה לא באמת השתמשה בזה - האם הוא יודע לזהות את זה?
תודה רבה!
הי
מכניס רק את הדברים שעשית להם import.
לגבי import-ים מיותרים זה סיפור יותר מורכב. יש מנגנון של Tree Shaking שנועד לזהות את זה. אני מסביר עליו בשיעור כאן:
https://www.tocode.co.il/bundles/webpack/lessons/tree-shaking
ובכל מקרה עדיף לא להשאיר import-ים מיותרים