בטוח זה עשה בעיות - תודה על תשומת הלב מחקתי אותו עכשיו מתיקיית הדוגמאות
היי ינון!
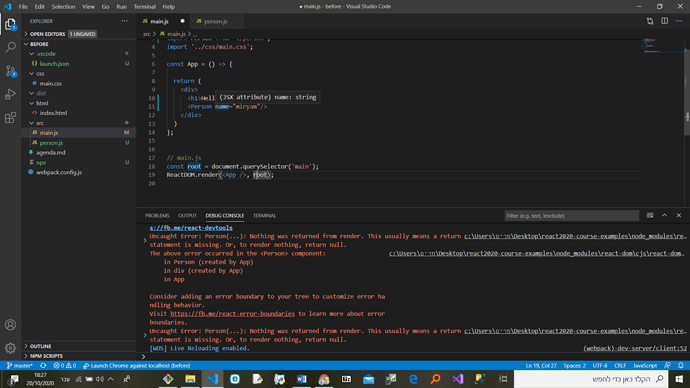
אני ניסיתי לכתוב את הפקודה שאתה הרצת בשיעור הזה ומשום מה רץ לי ב localhost בלי להתייחס ל person שאני כתבתי זאת אומרת רק כתוב למעלה (לא בתוך דף האינטרנט עצמו אפילו)hello world וזהו!
אשמח אם תוכל לעזור לי
תודה רבה
נ.ב. בחלון של ה debbug למטה מופיעה שגיאה שלא הבנתי אותה כ"כ
הי לא צירפת את הגדרת הפונקציה Person אבל נדמה שיש בעיה בפונקציה זו
נסי להסתכל שוב בפונקציה האם היא כתובה כמו בדוגמה ואם את לא מוצאת אז תדביקי כאן את קוד הפונקציה ואסתכל גם
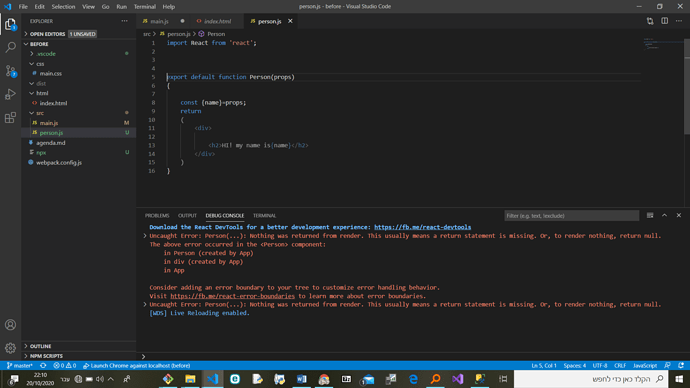
אני לא ראיתי איזה בעיה בפונקציה…
אני מצרפת את הפונקציה person
אגב תודה רבה על הקורס הוא מוסבר נהדר !!
הסוגריים העגולים אחרי ה return צריכים להיות באותה שורה כמו ה return
יש הסבר על התופעה כאן:
https://levelup.gitconnected.com/return-statements-in-javascript-c874b7ff8974
היי!
תודה רבה ממש!
נ.ב. יש לך עוד מדריכים לכל מיני טעויות אפשריות מהסוג הזה חוץ ממה שמובע פה בהמשך הקורס.
לא משהו ספציפי, לאט לאט כשתמשיכי להיתקל בבעיות נוכל למצוא פיתרונות וללמוד מזה
יש אופצייה לעשות פתיחה של פרויקט רגילה כלומר
npx create-react-app my-app
אם אני פותחת בצורה הזו זה טוב?
במקום להוריד את הפרויקט שצרפתם.
הי,
אני לא ממליץ לעבוד עם create-react-app בגלל שהוא מייצר פרויקט שכולל המון המון תלויות והגדרות מאוד מורכבות. אני חושב שלצורך לימוד כדאי לעבוד עם קבצי הגדרות שאפשר לפתוח ולהבין אותם (במיוחד אני מדבר על קובץ ההגדרות webpack.config.js).
בפרויקט של create-react-app קובץ ההגדרות הוא נסתר. בשביל לראות אותו יש להפעיל את הפקודה yarn eject ואז מקבלים תיקיה שלמה של קבצי הגדרות עם כל הפרטים. את יכולה לנסות את זה בתור משחק על פרויקט חדש בשביל לראות את ההבדל בין ההגדרות בפרויקט הדוגמה שלנו להגדרות בפרויקט של create-react-app.
הסיבה שהם מכניסים כל כך הרבה דברים להגדרות הפרויקט היא שיש להם מטרה שונה: אני רוצה לתת תבנית פרויקט הכי קטן שאפשר כדי שנוכל להתמקד בריאקט, הם רוצים לתת את תבנית הפרויקט הכי גדולה ומקיפה שאפשר כדי שתתאים לכל סוגי הפרויקטים האפשריים.
ואחרי שאמרנו את כל זה אם עדיין את מעדיפה לעבוד עם מבנה הפרויקט של create-react-app כמובן שאין בעיה וכל הדוגמאות כאן יעבדו גם בהעתקה לשם.
שלום,
יש לי שאלה לגבי הבנייה של הפרויקט בוובפאק למצב פרודקשן,
האם webpack מכניס לקובץ JS שיוצר את כל התלויות שנמצאות ב-package.json?
או שיודע להבחין באיזה תלויות השתמשתי בפרויקט ורק אותם הוא מכניס?
ואם התשובה חיובית והוא אכן יודע, אז האם כאשר אני עושה import לתלות ותכלס הקומפוננטה לא באמת השתמשה בזה - האם הוא יודע לזהות את זה?
תודה רבה!
הי
מכניס רק את הדברים שעשית להם import.
לגבי import-ים מיותרים זה סיפור יותר מורכב. יש מנגנון של Tree Shaking שנועד לזהות את זה. אני מסביר עליו בשיעור כאן:
https://www.tocode.co.il/bundles/webpack/lessons/tree-shaking
ובכל מקרה עדיף לא להשאיר import-ים מיותרים
היי ינון אני לא מצליח להבין מה לעשות ב cmd אני לא מצליח להגיע לתיקייה שהורדתי שם את הדוגמאות
הי תומר
ב Windows-ים החדשים יש אפשרות כשאתה ב File Explorer על תיקיה מסוימת ללחוץ כפתור ימני ואז לבחור Open Windows Terminal Here וזה פותח לך cmd על אותה תיקיה
או אפילו אם אתה ב Windows יותר ישן ואין לך את זה אפשר לגרור את שם התיקיה מה File Explorer לחלון ה cmd ולכתוב cd לפני שם התיקיה, וזאת הפקודה שעוברת לתיקיה מסוימת
או אם ניסית משהו אחר וזה לא עבד לך יכול להדביק פה תמונה שממחישה מה בדיוק עשית ואנסה לעזור יותר
הי
האם הפעלת npm install ? אני לא רואה בצד שמאל ברשימת הקבצים את התיקיה node_modules
היי,
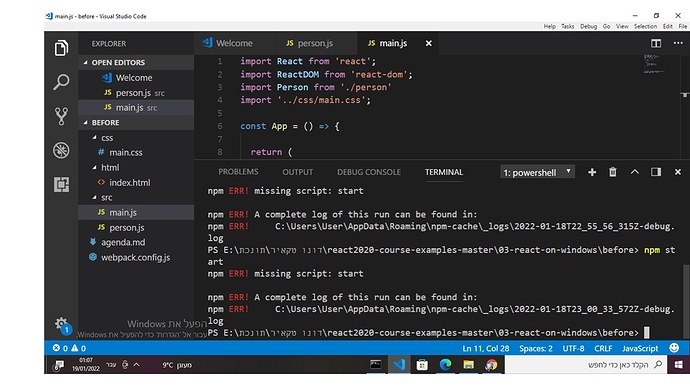
עשיתי npm install לתיקייה הראשית ונוצרו לי node modules ו packsge.json ו package-lock.json ואני מנסה להריץ על התיקייה של שיעור 3 את ה npx webpack-dev-server -d ויש לי שגיאה:
מה הסיבה?
אה, וכמובן שמותקן לי node ו vs code
תודה.
הי,
את ה npm install יש להריץ בתיקיה שכבר יש בה את הקובץ package.json מתיקיית הדוגמאות:
זה לא משהו שאמור להיווצר.
נסה למחוק את תיקיית node_modules ואת הקובץ package-lock.json, לוודא שקובץ package.json שיש לך בתיקיה זהה למה שמופיע בקישור (בתיקיית הדוגמאות) ואז להריץ שוב. אם זה עדיין לא עובד תדביק פה בבקשה את התוכן של הקבצים package-lock.json ו package.json ולפי זה אוכל למצוא את הבעיה.
במקביל ויותר חשוב - יש דרך חדשה וקלה יותר ליצור פרויקטי ריאקט שנקרא create-react-app. אני מלמד עליה בוידאו כאן כמה שיעורים קדימה:
https://www.tocode.co.il/bundles/react/lessons/create-react-app?tab=video
במקום להסתבך עם התקנות שווה לנסות קודם להתקין עם create-react-app ולהתקדם בקורס, ובסוף אם תחליט שזה חשוב לחזור להתקין עם ה webpack
היי ינון,
אני מנסה להריץ את הnpm install מתיקיית הדוגמאות (בדיוק כפי שהורדתי אותה בלי לשנות שום קובץ), אך מקבלת המון שגיאות, אשמח לעזרתך, תודה!
npm WARN old lockfile
npm WARN old lockfile The package-lock.json file was created with an old version of npm,
npm WARN old lockfile so supplemental metadata must be fetched from the registry.
npm WARN old lockfile
npm WARN old lockfile This is a one-time fix-up, please be patient...
npm WARN old lockfile
npm WARN deprecated source-map-url@0.4.1: See https://github.com/lydell/source-map-url#deprecated
npm WARN deprecated source-map-resolve@0.6.0: See https://github.com/lydell/source-map-resolve#deprecated
npm WARN deprecated urix@0.1.0: Please see https://github.com/lydell/urix#deprecated
npm WARN deprecated chokidar@1.7.0: Chokidar 2 will break on node v14+. Upgrade to chokidar 3 with 15x less dependencies.
npm WARN deprecated source-map-resolve@0.5.3: See https://github.com/lydell/source-map-resolve#deprecated
npm WARN deprecated chokidar@2.1.8: Chokidar 2 does not receive security updates since 2019. Upgrade to chokidar 3 with 15x fewer dependencies
npm WARN deprecated chokidar@2.1.8: Chokidar 2 does not receive security updates since 2019. Upgrade to chokidar 3 with 15x fewer dependencies
npm WARN deprecated mini-create-react-context@0.4.1: Package no longer supported. Contact Support at https://www.npmjs.com/support for more info.
npm WARN deprecated resolve-url@0.2.1: https://github.com/lydell/resolve-url#deprecated
npm WARN deprecated w3c-hr-time@1.0.2: Use your platform's native performance.now() and performance.timeOrigin.
npm WARN deprecated html-webpack-plugin@3.2.0: 3.x is no longer supported
npm WARN deprecated sane@4.1.0: some dependency vulnerabilities fixed, support for node < 10 dropped, and newer ECMAScript syntax/features added
npm WARN deprecated querystring@0.2.0: The querystring API is considered Legacy. new code should use the URLSearchParams API instead.
npm WARN deprecated uuid@3.4.0: Please upgrade to version 7 or higher. Older versions may use Math.random() in certain circumstances, which is known to be problematic. See https://v8.dev/blog/math-random for details.
npm WARN deprecated uuid@3.4.0: Please upgrade to version 7 or higher. Older versions may use Math.random() in certain circumstances, which is known to be problematic. See https://v8.dev/blog/math-random for details.
npm WARN deprecated core-js@2.6.12: core-js@<3.23.3 is no longer maintained and not recommended for usage due to the number of issues. Because of the V8 engine whims, feature detection in old core-js versions could cause a slowdown up to 100x even if nothing is polyfilled. Some versions have web compatibility issues. Please, upgrade your dependencies to the actual version of core-js.
npm WARN deprecated core-js-pure@3.15.2: core-js-pure@<3.23.3 is no longer maintained and not recommended for usage due to the number of issues. Because of the V8 engine whims, feature detection in old core-js versions could cause a slowdown up to 100x even if nothing is polyfilled. Some versions have web compatibility issues. Please, upgrade your dependencies to the actual version of core-js-pure.
added 1592 packages, and audited 1593 packages in 29s
74 packages are looking for funding
run `npm fund` for details
35 vulnerabilities (3 low, 1 moderate, 25 high, 6 critical)
To address issues that do not require attention, run:
npm audit fix
To address all issues possible (including breaking changes), run:
npm audit fix --force
Some issues need review, and may require choosing
a different dependency.
Run `npm audit` for details.
ממשיך את הדיון מ קורס React 2020 שיעור הפקד הראשון שלי על מכונת Windows:
הי,
תודה רבה על הקורס הוא מרתק ומוסבר מעולה!!
בקורס ריאקט שיעור 3 אני מבצעת את הפקודה npx webpack-dev-server -d ומקבלת את השגיאה הבאה :
C:\Users\aharon\react>cd 03-react-on-windows\before
i 「wds」: Content not from webpack is served from C:\Users\aharon\react\03-react-on-windows\before
Error: error:0308010C:digital envelope routines::unsupported
האמת היא שכבר כשביצעתי את npm install התקבלה ההודעה הבאה :
35 vulnerabilities (3 low, 1 moderate, 25 high, 6 critical)
אך בפועל נוספה התיקייה C:\Users\aharon\react\node_modules על כל קבציה …
האם זה מקור השגיאה שמתקבלת מעלה בהרצת npx webpack-dev-server -d ?
ניתן לסייע לי בנושא?
תודה רבה!
הי עדי ההתקנה עד פה לא נראית נורא, npm אוהב לזרוק אינסוף אזהרות אבל זה לא משהו להתרגש ממנו
וודאי שיש לך תיקיית node_modules ואז תמשיכי לפי המדריך נראה לי שיהיה בסדר. במקביל שווה להסתכל על השיעור:
https://www.tocode.co.il/bundles/react/lessons/create-react-app?tab=video
שם אני מציג דרך קלה יותר ליצור פרויקטי ריאקט