הי יכולה להדביק כאן את כל הפלט במסך השגיאה? וגם את הקובץ package-lock.json המלא שלך?
תודה על התגובה המהירה.
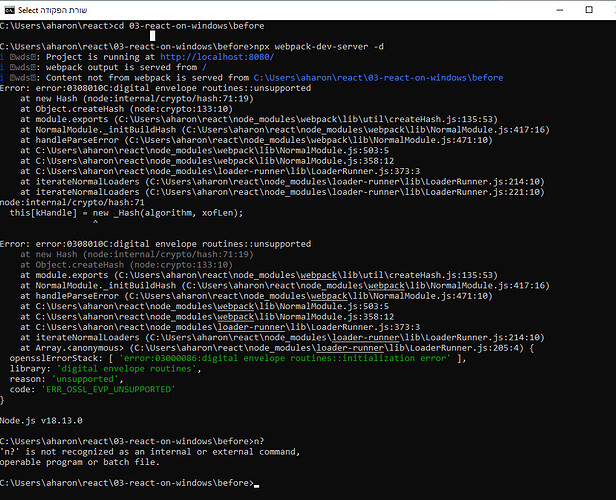
הבעיה היא שהמשכתי לפי המדריך והרצת את הפקודהnpx webpack-dev-server -d מתיקיית before אבל אז הוצגו הרבה שגיאות אחרות ולא הצלחתי להכנס לlocalhost:8080
כדאי לוותר ולעבור למדריך השני ששמת?
שוב תודה
השגיאות:
i 「wds」: Project is running at http://localhost:8080/
i 「wds」: webpack output is served from /
i 「wds」: Content not from webpack is served from C:\Users\...\Documents\ToCode\react\react2020-course-examples-master\03-react-on-windows\before
Error: error:0308010C:digital envelope routines::unsupported
at new Hash (node:internal/crypto/hash:71:19)
at Object.createHash (node:crypto:133:10)
at module.exports (C:\Users\...\Documents\ToCode\react\react2020-course-examples-master\node_modules\webpack\lib\util\createHash.js:135:53)
at NormalModule._initBuildHash (C:\Users\...\Documents\ToCode\react\react2020-course-examples-master\node_modules\webpack\lib\NormalModule.js:417:16)
at handleParseError (C:\Users\...\Documents\ToCode\react\react2020-course-examples-master\node_modules\webpack\lib\NormalModule.js:471:10)
at C:\Users\...\Documents\ToCode\react\react2020-course-examples-master\node_modules\webpack\lib\NormalModule.js:503:5
at C:\Users\...\Documents\ToCode\react\react2020-course-examples-master\node_modules\webpack\lib\NormalModule.js:358:12
at C:\Users\...\Documents\ToCode\react\react2020-course-examples-master\node_modules\loader-runner\lib\LoaderRunner.js:373:3
at iterateNormalLoaders (C:\Users\...\Documents\ToCode\react\react2020-course-examples-master\node_modules\loader-runner\lib\LoaderRunner.js:214:10)
at iterateNormalLoaders (C:\Users\...\Documents\ToCode\react\react2020-course-examples-master\node_modules\loader-runner\lib\LoaderRunner.js:221:10)
node:internal/crypto/hash:71
this[kHandle] = new _Hash(algorithm, xofLen);
^
Error: error:0308010C:digital envelope routines::unsupported
at new Hash (node:internal/crypto/hash:71:19)
at Object.createHash (node:crypto:133:10)
at module.exports (C:\Users\...\Documents\ToCode\react\react2020-course-examples-master\node_modules\webpack\lib\util\createHash.js:135:53)
at NormalModule._initBuildHash (C:\Users\...\Documents\ToCode\react\react2020-course-examples-master\node_modules\webpack\lib\NormalModule.js:417:16)
at handleParseError (C:\Users\...\Documents\ToCode\react\react2020-course-examples-master\node_modules\webpack\lib\NormalModule.js:471:10)
at C:\Users\...\Documents\ToCode\react\react2020-course-examples-master\node_modules\webpack\lib\NormalModule.js:503:5
at C:\Users\...\Documents\ToCode\react\react2020-course-examples-master\node_modules\webpack\lib\NormalModule.js:358:12
at C:\Users\...\Documents\ToCode\react\react2020-course-examples-master\node_modules\loader-runner\lib\LoaderRunner.js:373:3
at iterateNormalLoaders (C:\Users\...\Documents\ToCode\react\react2020-course-examples-master\node_modules\loader-runner\lib\LoaderRunner.js:214:10)
at Array.<anonymous> (C:\Users\...\Documents\ToCode\react\react2020-course-examples-master\node_modules\loader-runner\lib\LoaderRunner.js:205:4) {
opensslErrorStack: [ 'error:03000086:digital envelope routines::initialization error' ],
library: 'digital envelope routines',
reason: 'unsupported',
code: 'ERR_OSSL_EVP_UNSUPPORTED'
}
Node.js v18.13.0
כן בכל מקרה כדאי ליצור פרויקט לפי המדריך מהשיעור השני (עם create-react-app). הוא יותר טוב וקל.
בשביל המשחק ואם תרצי לפתור את זה - אני רואה שאת עובדת עם node 18, וראיתי כמה מקומות ברשת שממליצים לשנמך ל 16 בגלל איזה בעיית תאימות זמנית בינו לבין וובפאק אבל אני לא בטוח שזאת הבעיה אצלך. יכולה להדביק פה גם את התוכן של קובץ package-lock.json ואז אוכל לנסות להפעיל אצלי ולראות אם מופיעה אותה בעיה?
תודה, אבדוק איך משנמכים (התקנתי אותו עכשיו תוך כדי המדריך)
זה תוכן הקובץ (לא עשיתי בו שום שינוי עד כמה שאני יודעת)
{
"name": "my-react-app",
"version": "1.0.0",
"main": "index.js",
"license": "MIT",
"dependencies": {
"@babel/core": "^7.6.4",
"@babel/preset-react": "^7.6.3",
"babel-cli": "^6.26.0",
"babel-loader": "^8.0.6",
"clean-webpack-plugin": "^3.0.0",
"flatpickr": "^4.6.3",
"html-webpack-plugin": "^3.2.0",
"immer": "^5.0.0",
"jquery": "^3.4.1",
"react": "^17.0.1",
"react-dom": "^17.0.1",
"react-redux": "^7.1.3",
"react-router-dom": "^5.1.2",
"redux": "^4.0.4",
"redux-thunk": "^2.3.0",
"webpack": "^4.41.2",
"webpack-cli": "^3.3.12",
"youtube-player": "^5.5.2"
},
"devDependencies": {
"@babel/preset-env": "^7.11.5",
"@testing-library/jest-dom": "^5.11.4",
"@testing-library/react": "^8.0.1",
"babel-jest": "^26.3.0",
"css-loader": "^3.2.1",
"jest": "^26.4.2",
"mini-css-extract-plugin": "^0.8.0",
"tinycolor2": "^1.4.1",
"webpack-dev-server": "^3.11.0"
}
}
כן זה ה package.json, צריך את ה package-lock.json. ה package-lock.json מכיל את הגירסאות של החבילות שהותקנו בפועל, ואיתו אני יכול לנסות להריץ אצלי עם אותן גירסאות בדיוק של החבילות שהותקנו אצלך
סליחה, קראתי לא נכון, בכל אופן אני לא מצליחה להדביק פה את הכל, יכולה לשלוח לך במייל אם תרצה, תודה!
מהרצת הפקודה npm install התקבלה ההודעה הבאה :
ומהרצת הפקודה npx webpack-dev-server -d מתקבלת השגיאה הבאה :
בהעלאה: npx webpack-dev-server -d.jpg…
וכפי שעדי רשמה את הקובץ package-lock.jsonלא ניתן להעביר דרך כאן - קיימת דרך נוספת?
גם אצלי הותקן node18 אני אנסה במקביל לשנמך.
סורי… רואה שנשמט מההודעה הקודמת-
מהרצת הפקודה npx webpack-dev-server -d מתקבלת השגיאה הבאה :
נראה ממש כמו אצל עדי.
הי כן זאת בעיה של תאימות בגירסאות. הוספתי מתחת לשיעור את הפקודה שצריך להריץ אני כותב גם כאן. נסי להריץ קודם כל את הפקודה:
set NODE_OPTIONS=--openssl-legacy-provider
ורק אחרי זה את:
npx webpack-dev-server -d
ואז הכל צריך לעבוד
עובד פיקס!
תודה רבה!
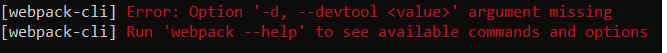
היי ינון, תוכל לעזור לי להבין את הבעיה ואיך לתקן אותה? Error: Option ‘-d, --devtool ’ argument missing
הי נסי להריץ את הפקודה:
npc webpack-dev-server
בלי ה -d נראה אם זה מסתדר.
במקביל יש כלי נוסף שלהם ליצירת פרויקט על Windows שנקרא create-react-app ואפשר לנסות גם אותו (יש שיעור עליו כאן):
https://www.tocode.co.il/bundles/react/lessons/create-react-app?tab=video
ובמקביל יש כלי נוסף (לא שלהם) ליצירת פרויקט ריאקט על Windows שנקרא vite והקלטתי גם עליו שיעור כאן:
https://www.tocode.co.il/past_workshops/106
לא משנה איך תיצרי את הפרויקט אם זה יהיה מתיקיית הדוגמאות או דרך create-react-app או דרך vite כל הדוגמאות והתרגילים בקורס יעבדו לך אז לא צריך להיתקע על גישה אחת, פשוט תמצאי את הדבר הראשון שעובד ותתקדמי איתו. זה לא חשוב להבנה של ריאקט.
תודה ינון! מכיוון שבעבר עשיתי טוטוריאלים שונים בcreate-react-app כן חשוב לי להרגיש יותר שליטה בבניית הבסיס לפרוייקט, ומצד שני לא רוצה ממש לסטות לקורס וובפאק.
בלי ה-d רץ יותר טוב ועדיין מחזיר לי שגיאה שמראה שיש ציפייה לקבצים שונים שאינם נמצאים בsrc
אלו בעצם קבצים שהיו אמורים להבנות ולא ניבנו ולכן אין מענה לשדה הבראוזר?
איזה גירסת node.js מותקנת אצלך? והאם ביצעת npm install מהתיקיה הראשית של תיקיית הדוגמאות? יכולה להדביק כאן את הפלט של הרצת npm install ?
דרך הvipe הצליח והשיעור על הvipe עושה סדר. אני יכולה כרגע להמשיך משם, למרות שאשמח לדעת למה לא הצליח עם הוובפאק
גירסת node.js:
v18.16.0
היי לאחר שהרצתי את הפקודה npm install הופיעה לי התיקייה node_modules. הרצתי אחרי זה את הפקודה- npx webpack-dev-server -d וזאת השגיאה שהופיעה לי:

הי נסה בבקשה להריץ:
npx webpack-dev-server
בלי ה -d נראה אם זה יעבוד
תודה על המענה, עכשיו זה עובד אבל לאחר הרצת הפקודה, לא מופיעה התקייה dist בתקיית הbefore שבה הפעלתי את הפקודה
הי
הפעלה של webpack-dev-server לא מייצרת את תיקיית dist אלא מפעילה שרת שמגיש את דף האינטרנט מהזיכרון.
בשביל לייצר את תיקיית dist אנחנו נכתוב:
npx webpack
ההתקנה פה מדובר על התקנה ראשונה.
איך בכל פעם מריצים את הקוד?
מה בפועל הפקודות שצריך לבצע בכל הרצה של פרויקט שכבר קיים או אם לוקחים את תיקיית הbefore ועובדים עליה?