נכון, טעות שלי,
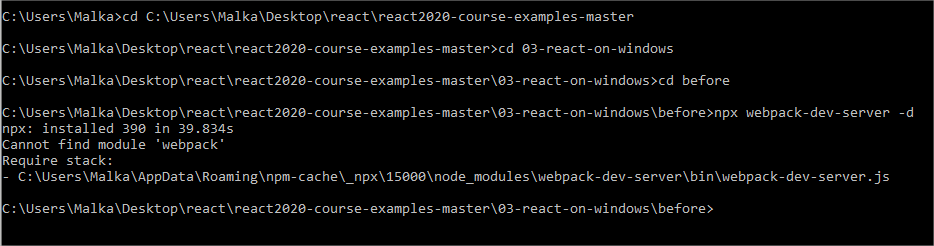
עכשיו הרצתי מתוך התקיה הספציפית ויש שגיאה:
הי מלכה,
נדמה לי שקצת כמו שקורה לי עם עוגות - כל פעם שאת מתקינה יש טעות בשלב אחר וזה מסביר את השגיאות השונות שעולות. אלה השלבים שצריך לעשות בצורה מסודרת:
-
אנחנו צריכים תיקיית node_modules אחת, קובץ package.json אחד וקובץ package-lock.json אחד בתיקיית הדוגמאות הראשית. בתוך תיקיה של דוגמה ספציפית אסור לשים אף אחד משלושת אלה.
-
בתוך תיקיית הדוגמאות הראשית תמחקי את node_modules לגמרי, תמחקי את package-lock.json לגמרי וקחי את package.json מתיקיית הדוגמאות שלי בקישור הזה:
https://github.com/tocodeil/react2020-course-examples/blob/master/package.json -
מתוך תיקיית הדוגמאות הראשית הפעילי
npm installותראי שהוא יוצר לך תיקייתnode_modulesוקובץpackage-lock.jsonבאותה תיקיה ראשית. -
אחרי שכל זה במקום את נכנסת לתיקיה של דוגמה ספציפית ושם מפעילה
npx webpack-dev-server -d.
אם אחרי כל זה עדיין דברים לא יעבדו בבקשה תדביקי כאן צילום של כל הקבצים בתיקיית הדוגמאות הראשית ושל הקבצים בתיקיית הדוגמה הספציפית וכן את הודעת השגיאה שמקבלת
עכשיו עובד, תודה רבה!!
נ.ב. בתוך התיקיה before של שיעור 3
יש קובץ package.json, מחקתי אותו,
אולי זה עשה את הבעיות?
תודה.
בטוח זה עשה בעיות - תודה על תשומת הלב מחקתי אותו עכשיו מתיקיית הדוגמאות
היי ינון!
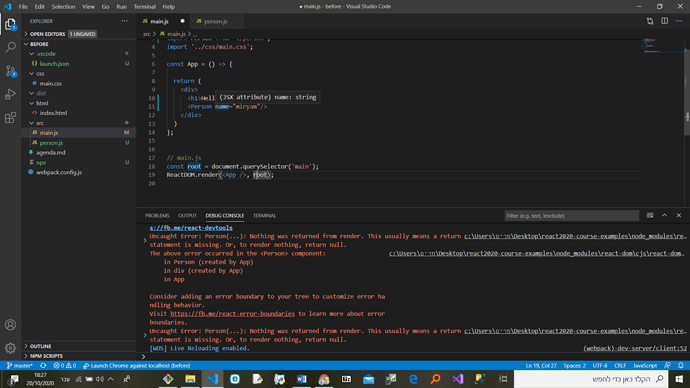
אני ניסיתי לכתוב את הפקודה שאתה הרצת בשיעור הזה ומשום מה רץ לי ב localhost בלי להתייחס ל person שאני כתבתי זאת אומרת רק כתוב למעלה (לא בתוך דף האינטרנט עצמו אפילו)hello world וזהו!
אשמח אם תוכל לעזור לי
תודה רבה
נ.ב. בחלון של ה debbug למטה מופיעה שגיאה שלא הבנתי אותה כ"כ
הי לא צירפת את הגדרת הפונקציה Person אבל נדמה שיש בעיה בפונקציה זו
נסי להסתכל שוב בפונקציה האם היא כתובה כמו בדוגמה ואם את לא מוצאת אז תדביקי כאן את קוד הפונקציה ואסתכל גם
אני לא ראיתי איזה בעיה בפונקציה…
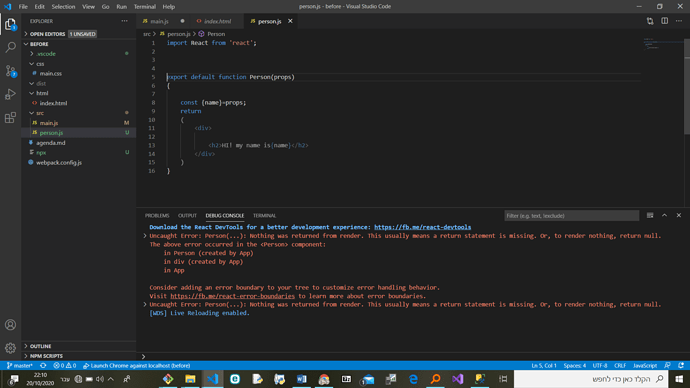
אני מצרפת את הפונקציה person
אגב תודה רבה על הקורס הוא מוסבר נהדר !!
הסוגריים העגולים אחרי ה return צריכים להיות באותה שורה כמו ה return
יש הסבר על התופעה כאן:
https://levelup.gitconnected.com/return-statements-in-javascript-c874b7ff8974
היי!
תודה רבה ממש!
נ.ב. יש לך עוד מדריכים לכל מיני טעויות אפשריות מהסוג הזה חוץ ממה שמובע פה בהמשך הקורס.
לא משהו ספציפי, לאט לאט כשתמשיכי להיתקל בבעיות נוכל למצוא פיתרונות וללמוד מזה
יש אופצייה לעשות פתיחה של פרויקט רגילה כלומר
npx create-react-app my-app
אם אני פותחת בצורה הזו זה טוב?
במקום להוריד את הפרויקט שצרפתם.
הי,
אני לא ממליץ לעבוד עם create-react-app בגלל שהוא מייצר פרויקט שכולל המון המון תלויות והגדרות מאוד מורכבות. אני חושב שלצורך לימוד כדאי לעבוד עם קבצי הגדרות שאפשר לפתוח ולהבין אותם (במיוחד אני מדבר על קובץ ההגדרות webpack.config.js).
בפרויקט של create-react-app קובץ ההגדרות הוא נסתר. בשביל לראות אותו יש להפעיל את הפקודה yarn eject ואז מקבלים תיקיה שלמה של קבצי הגדרות עם כל הפרטים. את יכולה לנסות את זה בתור משחק על פרויקט חדש בשביל לראות את ההבדל בין ההגדרות בפרויקט הדוגמה שלנו להגדרות בפרויקט של create-react-app.
הסיבה שהם מכניסים כל כך הרבה דברים להגדרות הפרויקט היא שיש להם מטרה שונה: אני רוצה לתת תבנית פרויקט הכי קטן שאפשר כדי שנוכל להתמקד בריאקט, הם רוצים לתת את תבנית הפרויקט הכי גדולה ומקיפה שאפשר כדי שתתאים לכל סוגי הפרויקטים האפשריים.
ואחרי שאמרנו את כל זה אם עדיין את מעדיפה לעבוד עם מבנה הפרויקט של create-react-app כמובן שאין בעיה וכל הדוגמאות כאן יעבדו גם בהעתקה לשם.
שלום,
יש לי שאלה לגבי הבנייה של הפרויקט בוובפאק למצב פרודקשן,
האם webpack מכניס לקובץ JS שיוצר את כל התלויות שנמצאות ב-package.json?
או שיודע להבחין באיזה תלויות השתמשתי בפרויקט ורק אותם הוא מכניס?
ואם התשובה חיובית והוא אכן יודע, אז האם כאשר אני עושה import לתלות ותכלס הקומפוננטה לא באמת השתמשה בזה - האם הוא יודע לזהות את זה?
תודה רבה!
הי
מכניס רק את הדברים שעשית להם import.
לגבי import-ים מיותרים זה סיפור יותר מורכב. יש מנגנון של Tree Shaking שנועד לזהות את זה. אני מסביר עליו בשיעור כאן:
https://www.tocode.co.il/bundles/webpack/lessons/tree-shaking
ובכל מקרה עדיף לא להשאיר import-ים מיותרים
היי ינון אני לא מצליח להבין מה לעשות ב cmd אני לא מצליח להגיע לתיקייה שהורדתי שם את הדוגמאות
הי תומר
ב Windows-ים החדשים יש אפשרות כשאתה ב File Explorer על תיקיה מסוימת ללחוץ כפתור ימני ואז לבחור Open Windows Terminal Here וזה פותח לך cmd על אותה תיקיה
או אפילו אם אתה ב Windows יותר ישן ואין לך את זה אפשר לגרור את שם התיקיה מה File Explorer לחלון ה cmd ולכתוב cd לפני שם התיקיה, וזאת הפקודה שעוברת לתיקיה מסוימת
או אם ניסית משהו אחר וזה לא עבד לך יכול להדביק פה תמונה שממחישה מה בדיוק עשית ואנסה לעזור יותר
הי
האם הפעלת npm install ? אני לא רואה בצד שמאל ברשימת הקבצים את התיקיה node_modules
היי,
עשיתי npm install לתיקייה הראשית ונוצרו לי node modules ו packsge.json ו package-lock.json ואני מנסה להריץ על התיקייה של שיעור 3 את ה npx webpack-dev-server -d ויש לי שגיאה:
מה הסיבה?
אה, וכמובן שמותקן לי node ו vs code
תודה.
הי,
את ה npm install יש להריץ בתיקיה שכבר יש בה את הקובץ package.json מתיקיית הדוגמאות:
זה לא משהו שאמור להיווצר.
נסה למחוק את תיקיית node_modules ואת הקובץ package-lock.json, לוודא שקובץ package.json שיש לך בתיקיה זהה למה שמופיע בקישור (בתיקיית הדוגמאות) ואז להריץ שוב. אם זה עדיין לא עובד תדביק פה בבקשה את התוכן של הקבצים package-lock.json ו package.json ולפי זה אוכל למצוא את הבעיה.
במקביל ויותר חשוב - יש דרך חדשה וקלה יותר ליצור פרויקטי ריאקט שנקרא create-react-app. אני מלמד עליה בוידאו כאן כמה שיעורים קדימה:
https://www.tocode.co.il/bundles/react/lessons/create-react-app?tab=video
במקום להסתבך עם התקנות שווה לנסות קודם להתקין עם create-react-app ולהתקדם בקורס, ובסוף אם תחליט שזה חשוב לחזור להתקין עם ה webpack