כן זה ה package.json, צריך את ה package-lock.json. ה package-lock.json מכיל את הגירסאות של החבילות שהותקנו בפועל, ואיתו אני יכול לנסות להריץ אצלי עם אותן גירסאות בדיוק של החבילות שהותקנו אצלך
סליחה, קראתי לא נכון, בכל אופן אני לא מצליחה להדביק פה את הכל, יכולה לשלוח לך במייל אם תרצה, תודה!
מהרצת הפקודה npm install התקבלה ההודעה הבאה :
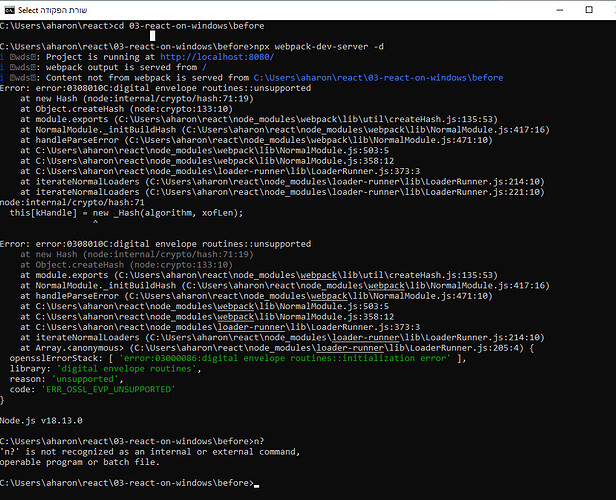
ומהרצת הפקודה npx webpack-dev-server -d מתקבלת השגיאה הבאה :
בהעלאה: npx webpack-dev-server -d.jpg…
וכפי שעדי רשמה את הקובץ package-lock.jsonלא ניתן להעביר דרך כאן - קיימת דרך נוספת?
גם אצלי הותקן node18 אני אנסה במקביל לשנמך.
סורי… רואה שנשמט מההודעה הקודמת-
מהרצת הפקודה npx webpack-dev-server -d מתקבלת השגיאה הבאה :
נראה ממש כמו אצל עדי.
הי כן זאת בעיה של תאימות בגירסאות. הוספתי מתחת לשיעור את הפקודה שצריך להריץ אני כותב גם כאן. נסי להריץ קודם כל את הפקודה:
set NODE_OPTIONS=--openssl-legacy-provider
ורק אחרי זה את:
npx webpack-dev-server -d
ואז הכל צריך לעבוד
עובד פיקס!
תודה רבה!
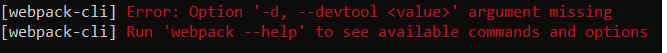
היי ינון, תוכל לעזור לי להבין את הבעיה ואיך לתקן אותה? Error: Option ‘-d, --devtool ’ argument missing
הי נסי להריץ את הפקודה:
npc webpack-dev-server
בלי ה -d נראה אם זה מסתדר.
במקביל יש כלי נוסף שלהם ליצירת פרויקט על Windows שנקרא create-react-app ואפשר לנסות גם אותו (יש שיעור עליו כאן):
https://www.tocode.co.il/bundles/react/lessons/create-react-app?tab=video
ובמקביל יש כלי נוסף (לא שלהם) ליצירת פרויקט ריאקט על Windows שנקרא vite והקלטתי גם עליו שיעור כאן:
https://www.tocode.co.il/past_workshops/106
לא משנה איך תיצרי את הפרויקט אם זה יהיה מתיקיית הדוגמאות או דרך create-react-app או דרך vite כל הדוגמאות והתרגילים בקורס יעבדו לך אז לא צריך להיתקע על גישה אחת, פשוט תמצאי את הדבר הראשון שעובד ותתקדמי איתו. זה לא חשוב להבנה של ריאקט.
תודה ינון! מכיוון שבעבר עשיתי טוטוריאלים שונים בcreate-react-app כן חשוב לי להרגיש יותר שליטה בבניית הבסיס לפרוייקט, ומצד שני לא רוצה ממש לסטות לקורס וובפאק.
בלי ה-d רץ יותר טוב ועדיין מחזיר לי שגיאה שמראה שיש ציפייה לקבצים שונים שאינם נמצאים בsrc
אלו בעצם קבצים שהיו אמורים להבנות ולא ניבנו ולכן אין מענה לשדה הבראוזר?
איזה גירסת node.js מותקנת אצלך? והאם ביצעת npm install מהתיקיה הראשית של תיקיית הדוגמאות? יכולה להדביק כאן את הפלט של הרצת npm install ?
דרך הvipe הצליח והשיעור על הvipe עושה סדר. אני יכולה כרגע להמשיך משם, למרות שאשמח לדעת למה לא הצליח עם הוובפאק
גירסת node.js:
v18.16.0
היי לאחר שהרצתי את הפקודה npm install הופיעה לי התיקייה node_modules. הרצתי אחרי זה את הפקודה- npx webpack-dev-server -d וזאת השגיאה שהופיעה לי:

הי נסה בבקשה להריץ:
npx webpack-dev-server
בלי ה -d נראה אם זה יעבוד
תודה על המענה, עכשיו זה עובד אבל לאחר הרצת הפקודה, לא מופיעה התקייה dist בתקיית הbefore שבה הפעלתי את הפקודה
הי
הפעלה של webpack-dev-server לא מייצרת את תיקיית dist אלא מפעילה שרת שמגיש את דף האינטרנט מהזיכרון.
בשביל לייצר את תיקיית dist אנחנו נכתוב:
npx webpack
ההתקנה פה מדובר על התקנה ראשונה.
איך בכל פעם מריצים את הקוד?
מה בפועל הפקודות שצריך לבצע בכל הרצה של פרויקט שכבר קיים או אם לוקחים את תיקיית הbefore ועובדים עליה?
הי בהתקנה ראשונה יש להריץ
npm install
ואחר כך בשביל להפעיל את השרת מפעילים:
npx webpack-dev-server
או בגירסת ה vite (בתיקיית after-vite) אנחנו מפעילים את שרת הפיתוח עם:
npm run dev
מה ההבדל בין גרסת הVITE לגרסה השניה? מה צריך לעשות כדי שיהיה עם VITE?
כשני מריצה את הפקודה שאמרת מקבלת שגיאה:
C:\Windows\System32>cd C:\Avigail\React\05-jsx\before
C:\Avigail\React\05-jsx\before>npx webpack-dev-server
CLI for webpack must be installed.
webpack-cli (GitHub - webpack/webpack-cli: Webpack's Command Line Interface)
We will use “npm” to install the CLI via “npm install -D webpack-cli”.
Do you want to install ‘webpack-cli’ (yes/no): yes
Installing ‘webpack-cli’ (running ‘npm install -D webpack-cli’)…
npm warn deprecated inflight@1.0.6: This module is not supported, and leaks memory. Do not use it. Check out lru-cache if you want a good and tested way to coalesce async requests by a key value, which is much more comprehensive and powerful.
npm warn deprecated rimraf@3.0.2: Rimraf versions prior to v4 are no longer supported
npm warn deprecated @humanwhocodes/object-schema@2.0.3: Use @eslint/object-schema instead
npm warn deprecated @humanwhocodes/config-array@0.13.0: Use @eslint/config-array instead
npm warn deprecated glob@7.2.3: Glob versions prior to v9 are no longer supported
npm warn deprecated eslint@8.57.1: This version is no longer supported. Please see Version Support - ESLint - Pluggable JavaScript Linter for other options.
added 366 packages, and audited 367 packages in 1m
121 packages are looking for funding
run npm fund for details
found 0 vulnerabilities
Error: Cannot find module ‘webpack-cli/package.json’
Require stack:
- C:\Users\C50-A\AppData\Local\npm-cache_npx\f4b38cee0017d5c3\node_modules\webpack-dev-server\bin\webpack-dev-server.js
at Function._resolveFilename (node:internal/modules/cjs/loader:1249:15)
at Function.resolve (node:internal/modules/helpers:148:19)
at runCli (C:\Users\C50-A\AppData\Local\npm-cache_npx\f4b38cee0017d5c3\node_modules\webpack-dev-server\bin\webpack-dev-server.js:85:27)
at C:\Users\C50-A\AppData\Local\npm-cache_npx\f4b38cee0017d5c3\node_modules\webpack-dev-server\bin\webpack-dev-server.js:190:9
at process.processTicksAndRejections (node:internal/process/task_queues:105:5) {
code: ‘MODULE_NOT_FOUND’,
requireStack: [
‘C:\Users\C50-A\AppData\Local\npm-cache\_npx\f4b38cee0017d5c3\node_modules\webpack-dev-server\bin\webpack-dev-server.js’
]
}
C:\Avigail\React\05-jsx\before>
לא מספיק ברור לי. הורדתי את תיקיית הדוגמאות למחשב. איך אני מריצה דוגמא של תרגיל? מאיזה תיקיה מריצים? זה מחזיר שגיאות בכל דרך.
ואם אני יוצרת פרויקט בעצמי איך מריצה?
למה משמש הvite? ראיתי את ה5 סרטונים הראשונים ולא מספיק ברור לי.
אודה להסבר
הי
בתיקיית הדוגמאות הראשית יש קובץ בשם package.json. הקובץ הזה כולל את רשימת התלויות כלומר ספריות node שצריכות להיות על המחשב כדי שנוכל להריץ פרויקט.
דרך אחת להריץ פרויקט היא להעתיק את הקובץ הזה לתוך תיקיה של פרויקט, ואז להתקין את התלויות בתוך אותו פרויקט ואז להריץ. ב Windows זה נראה ככה - כשאני בתוך תיקיית before:
Z:\Downloads\react2020-course-examples-master\03-react-on-windows\before>copy ..\..\package.json .
1 file(s) copied.
Z:\Downloads\react2020-course-examples-master\03-react-on-windows\before>npm install
npm WARN deprecated inflight@1.0.6: This module is not supported, and leaks memory. Do not use it. Check out lru-cache if you want a good and tested way to coalesce async requests by a key value, which is much more comprehensive and powerful.
npm WARN deprecated source-map-url@0.4.1: See https://github.com/lydell/source-map-url#deprecated
npm WARN deprecated rimraf@3.0.2: Rimraf versions prior to v4 are no longer supported
npm WARN deprecated glob@7.2.3: Glob versions prior to v9 are no longer supported
npm WARN deprecated rimraf@2.7.1: Rimraf versions prior to v4 are no longer supported
npm WARN deprecated urix@0.1.0: Please see https://github.com/lydell/urix#deprecated
npm WARN deprecated resolve-url@0.2.1: https://github.com/lydell/resolve-url#deprecated
npm WARN deprecated source-map-resolve@0.5.3: See https://github.com/lydell/source-map-resolve#deprecated
npm WARN deprecated core-js@2.6.12: core-js@<3.23.3 is no longer maintained and not recommended for usage due to the number of issues. Because of the V8 engine whims, feature detection in old core-js versions could cause a slowdown up to 100x even if nothing is polyfilled. Some versions have web compatibility issues. Please, upgrade your dependencies to the actual version of core-js.
added 1026 packages, and audited 1027 packages in 2m
125 packages are looking for funding
run `npm fund` for details
12 vulnerabilities (3 moderate, 5 high, 4 critical)
To address issues that do not require attention, run:
npm audit fix
Some issues need review, and may require choosing
a different dependency.
Run `npm audit` for details.
Z:\Downloads\react2020-course-examples-master\03-react-on-windows\before>npx webpack-dev-server
<i> [webpack-dev-server] Project is running at:
<i> [webpack-dev-server] Loopback: http://localhost:8080/
<i> [webpack-dev-server] On Your Network (IPv4): http://10.211.55.9:8080/
<i> [webpack-dev-server] Content not from webpack is served from 'Z:\Downloads\react2020-course-examples-master\03-react-on-windows\before\public' directory
asset main.js 3.41 MiB [emitted] (name: main)
asset main.css 579 bytes [emitted] (name: main)
asset index.html 233 bytes [emitted]
Entrypoint main 3.41 MiB = main.css 579 bytes main.js 3.41 MiB
runtime modules 44 KiB 23 modules
orphan modules 3.35 KiB [orphan] 3 modules
modules by path ./node_modules/ 1.26 MiB
modules by path ./node_modules/webpack-dev-server/client/ 71.8 KiB 16 modules
modules by path ./node_modules/webpack/hot/*.js 5.17 KiB 4 modules
modules by path ./node_modules/html-entities/lib/*.js 78.9 KiB 4 modules
modules by path ./node_modules/react/ 85.7 KiB 2 modules
modules by path ./node_modules/react-dom/ 1010 KiB 2 modules
modules by path ./node_modules/mini-css-extract-plugin/dist/hmr/*.js 5.92 KiB 2 modules
modules by path ./node_modules/scheduler/ 17.3 KiB 2 modules
+ 2 modules
modules by path ./css/*.css 704 bytes (javascript) 30 bytes (css/mini-extract)
./css/main.css 704 bytes [built] [code generated]
css ./node_modules/css-loader/dist/cjs.js!./css/main.css 30 bytes [built] [code generated]
./src/main.js 351 bytes [built] [code generated]
webpack 5.97.1 compiled successfully in 4402 ms
ואז הפרויקט רץ ואפשר להתחבר אליו דרך הדפדפן לכתובת localhost:8080
אפשרות שנייה היא להתקין את התלויות מתוך תיקיית הדוגמאות הראשית. בצורה כזאת לא צריך לכל פרויקט להריץ npm install מחדש אז זה קצת יותר נוח (בגלל זה שמתי שם את קובץ ה package.json). בשביל זה אני מריץ קודם כל בתיקיית הדוגמאות הראשית:
Z:\Downloads\react2020-course-examples-master>npm install
npm WARN deprecated source-map-url@0.4.1: See https://github.com/lydell/source-map-url#deprecated
npm WARN deprecated urix@0.1.0: Please see https://github.com/lydell/urix#deprecated
npm WARN deprecated chokidar@1.7.0: Chokidar 2 will break on node v14+. Upgrade to chokidar 3 with 15x less dependencies.
npm WARN deprecated source-map-resolve@0.5.3: See https://github.com/lydell/source-map-resolve#deprecated
npm WARN deprecated resolve-url@0.2.1: https://github.com/lydell/resolve-url#deprecated
npm WARN deprecated core-js@2.6.12: core-js@<3.23.3 is no longer maintained and not recommended for usage due to the number of issues. Because of the V8 engine whims, feature detection in old core-js versions could cause a slowdown up to 100x even if nothing is polyfilled. Some versions have web compatibility issues. Please, upgrade your dependencies to the actual version of core-js.
added 1147 packages, and audited 1148 packages in 30s
101 packages are looking for funding
run `npm fund` for details
29 vulnerabilities (3 low, 7 moderate, 13 high, 6 critical)
To address issues that do not require attention, run:
npm audit fix
Some issues need review, and may require choosing
a different dependency.
Run `npm audit` for details.
Z:\Downloads\react2020-course-examples-master>
אחרי זה אני יכול להיכנס לכל תיקיית פרויקט שנמצאת בתוך תיקיית הדוגמאות הראשית ורק להפעיל בה את ה webpack-dev-server באמצעות:
Z:\Downloads\react2020-course-examples-master\03-react-on-windows\after>npx webpack-dev-server
שימי לב למחוק את תיקיית node_modules מתיקיות הפרויקטים עצמם אם את מתקינה את התלויות מתיקיית הדוגמאות הראשית, כלומר צריך לבחור איפה להתקין את התלויות או בתיקיית הפרויקט או בתיקיית הדוגמאות הראשית, ושם לשים את ה package.json.
לגבי vite - ויט הוא כלי ליצירת פרויקטים שצבר הרבה פופולריות בשנים האחרונות ובהרבה פרויקטים משתמשים בו ולא ב webpack. בשביל ליצור פרויקט ריאקט באמצעות vite אני מפעיל בתיקייה חדשה לגמרי את הפקודה:
C:\Users\ynonp>npm create vite@latest 03-react-on-windows -- --template react
Scaffolding project in C:\Users\ynonp\03-react-on-windows...
Done. Now run:
cd 03-react-on-windows
npm install
npm run dev
לאחר מכן אני מבצע את שלושת הפקודות שהוא הדפיס לי:
C:\Users\ynonp\03-react-on-windows>npm install
added 259 packages, and audited 260 packages in 42s
108 packages are looking for funding
run `npm fund` for details
found 0 vulnerabilities
C:\Users\ynonp\03-react-on-windows>code .
C:\Users\ynonp\03-react-on-windows>npm run dev
> 03-react-on-windows@0.0.0 dev
> vite
VITE v6.0.11 ready in 785 ms
➜ Local: http://localhost:5173/
➜ Network: use --host to expose
➜ press h + enter to show help
וזה מריץ את הפרויקט על פורט 5173 כלומר נכנסים לדפדפן לכתובת localhost:5173 כדי לראות את העמוד. שימי לב שפרויקט vite חדש כולל קצת קוד סטארטר אז בשביל לעבוד עם כלי זה את לוקחת את קבצי הקומפוננטות מהדוגמאות ומעתיקה אותן לתוך הסטארטר במקום הקובץ src/App.jsx שיש בפרויקט vite החדש.
לגבי השגיאה שהדבקת - זה נראה שלא התקנת את התלויות כמו שצריך או לא במקום הנכון. שימי לב להריץ
npm install
מאותה תיקייה שמכילה את הקובץ package.json, וזה נכון בכל אחת מ-3 הדרכים להרצת הפרויקט.
נא עדכני אם אחרי ההוראות כאן זה עובד או אם עדיין דברים לא עולים