זהו נושא דיון מלווה לערך המקורי שב־https://www.tocode.co.il/bundles/react/lessons/b591f141-9e76-4f96-a61b-838d37ab2c56
זהו נושא דיון מלווה לערך המקורי שב־https://www.tocode.co.il/bundles/react/lessons/b591f141-9e76-4f96-a61b-838d37ab2c56
הי,
תוספים אחרים את כן מצליחה להתקין? אולי יש בעיית הרשאות או חסימה בגישה לרשת?
לא אני לא מצליחה
יש מצב שזה קשור לחסימה שיש לי על האינטרנט?
אם את לא מצליחה להתקין אף תוסף זה כמעט בטוח קשור לחסימה. נסי לדבר עם חברת האינטרנט שלך אני בטוח שאפשר לאשר התקנה של חבילות מסוג זה
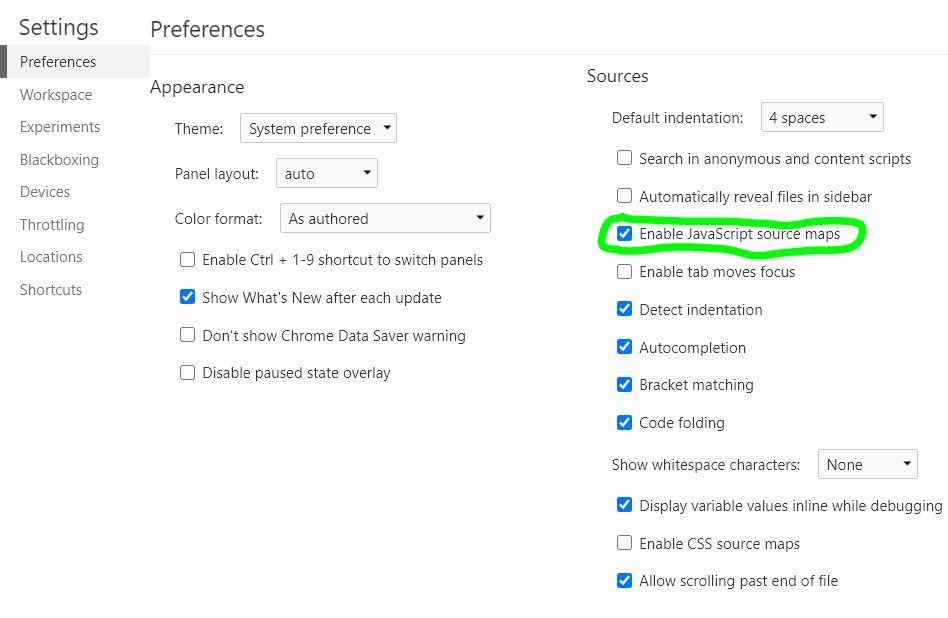
כלי הפיתוח של הדפדפן חייבים להיות פתוחים כדי שהתוכנית תעצור בפקודת debugger
שלום,
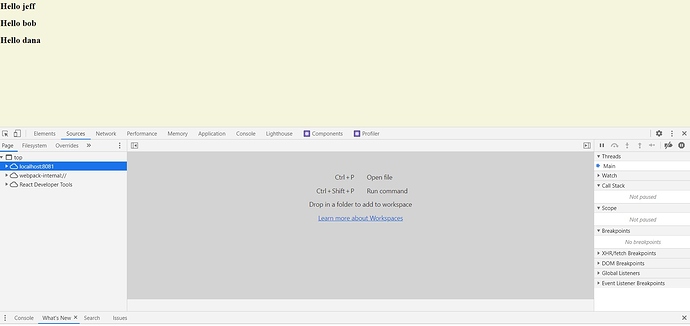
מדוע לא מופיע לי התיקיה //:webpack?
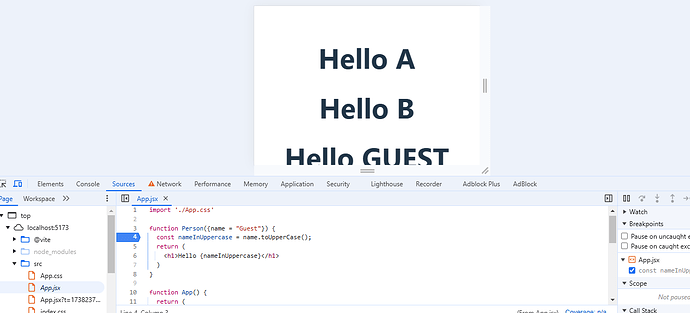
הורדתי את תיקית הדוגמאות ושם הרצתי את הדוגמא כמו שהיא. מצרפת צילום מסך.
כתבתי את הקוד בצילום מסך, וציפיתי שתהיה שגיאה בconsole, אבל הייתה שגיאה ענקית על הדף כמו בשגיאת בניה.
למה זה?
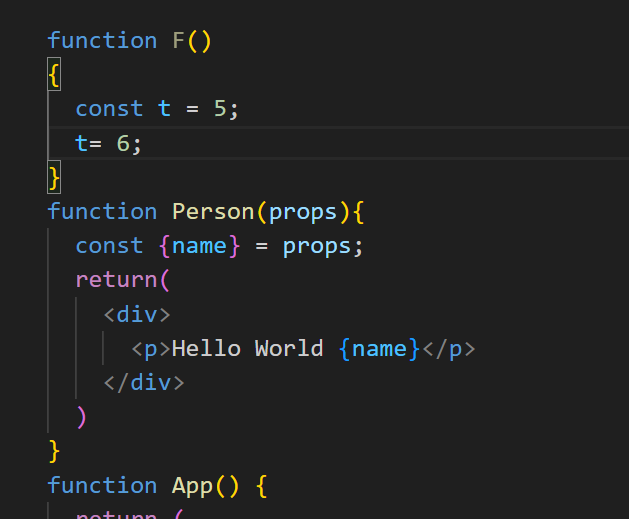
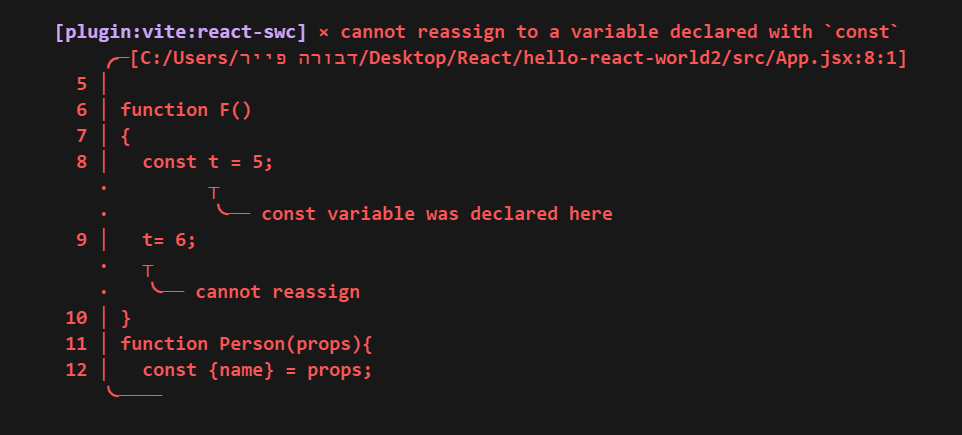
אני חושבת שיש בעיה בהעלאה של הקובץ, מצרפת גם את הקוד:function F()
{
const t = 5;
t= 6;
}
function Person(props){
const {name} = props;
return(
Hello World {name}
)
}
הי יכולה לשים צילום מסך של השגיאה? בכל מקרה בינתיים זה נראה שהבעיה היא שאת מנסה לשנות את t שהוא const
כן, ודאי שזו הבעיה, רק לפי מה שלימדת, אני הבנתי שזאת אמורה להיות השגיאה מהסוג השני : “שגיאות זמן ריצה - זה מה שקורה כשהדפדפן מנסה להריץ פונקציה מסוימת אבל יש שגיאת JavaScript בקוד הפונקציה”, וציפיתי שתהיה שגיאה בconsole.
או שאולי לא מספיק הבנתי את ההבדלים בין השגיאות
הי נכון זה באמת מעניין! בתוכנית ריאקט שלב הקומפילציה כולל בדיקה ספציפית לנושא הזה של השמה כפולה למשתנה const. ומה שמעניין זה שזה ממש לא מחויב המציאות. הרי אפשר היה לדמיין מצב שרק תגדירי פונקציה f כמו שהגדרת אבל אף פעם לא תפעילי אותה - מה שאומר שאין שום באג בתוכנית שלך.
התוכנית שהופכת קוד React (עם ה JSX שלו) לקוד JavaScript רגיל בפרויקט שנוצר עם vite נקראת esbuild. זה נראה שהאיסור על השמה כפולה למשתנה const בכל מקום בתוכנית הוא אילוץ שמגיע מהם. אפשר להגיד ש esbuild ממש מחפש בעיות מהסוג הזה ומכשיל בגללן קומפילציה.
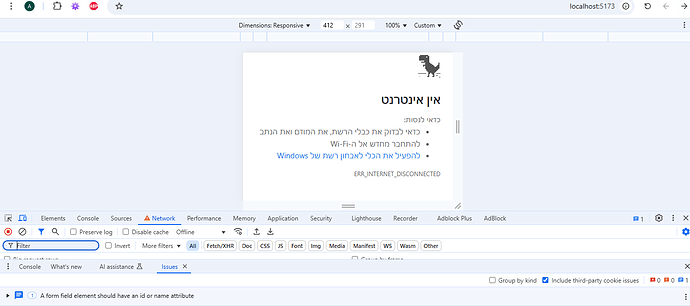
הי זה נראה שהבעיה לא קשורה ל debugger. התמונה השנייה נראית כאילו סגרת בטעות את הפרוסס של vite או את החלון שלו