זהו נושא דיון מלווה לערך המקורי שב־https://www.tocode.co.il/bundles/react/lessons/11-components-lab
היי ינון, אשמח לראות את הקוד שלך למשימת הצבעים 
אני בעיקרון מעדיף לא לפרסם פיתרונות שלי לתרגילים כאן. אולי תשתפי את מה שאת ניסית לעשות (או איפה שנתקעת) ונוכל לעבוד על זה יחד?
יש דרך לא לרנדר את randomNumber?
כי נאלצתי לשים את המספר הרנדומלי ההתחלתי מחוץ ל hook כדי שלא ירונדר בכל שינוי ב - input.
import React, { useState } from 'react';
export default function GuessNumber(props) {
const [randomNumber, setrandomNumber] = useState(randomNum);
const [message, setMessage] = useState('');
const [numberInput, setNumberInput] = useState(null);
function onInputChange(e) {
const userInput = Number(e.target.value);
setNumberInput(userInput);
const msg = userInput < randomNumber ? 'Too low' :
userInput > randomNumber ? 'To big' :
`Well Done! ${userInput} is the number!`;
if (userInput === randomNumber) {
setrandomNumber(getRandomNumber(maxValue));
}
setMessage(msg);
}
return (
<>
<h1>Choose a number between 0 - {maxValue}</h1>
<p>The number is {randomNumber}</p>
<input type="numbre" max={maxValue} value={numberInput} onChange={onInputChange} />
<h3>{message}</h3>
</>
);
}
const maxValue = 5;
const randomNum = getRandomNumber(maxValue);
function getRandomNumber(maxNumber) {
if (typeof maxNumber !== 'number') {
console.error("Parameter is not a number!");
}
maxNumber = Math.floor(maxNumber);
return Math.floor(Math.random() * maxNumber);
}
הי,
לא בטוח שהבנתי. יכולה להדביק את הקוד לפני המעקף שנאלצת להכניס כדי שאראה את הבעיה שאת מדברת עליה?
משום מה, עכשיו זה עובד…
לא עבד לי לפני…
הי,
תיקנתי לך את ההגדרות של קודפן - צריך לשים לב שקודפן הוא לא webpack אז ה import/export לא עובדים שם. בכל מקרה הפן שעכשיו עובד לי הוא כאן:
מבחינת הקוד אני לא חושב שהייתי שומר את ההודעה ב State. היא נשמעת כמו ערך מחושב מתוך המספר שכבר שמור בסטייט.
ועוד מחשבה זה שאולי לא הייתי מחליף את המספר מיד כשמכניסים את המספר הנכון אלא מייצר כפתור ״משחק חדש״ שיתחיל משחק חדש
יש דרך לדעת מראש מה רמת הlighten או ה darken של צבע שנבחר בinput?
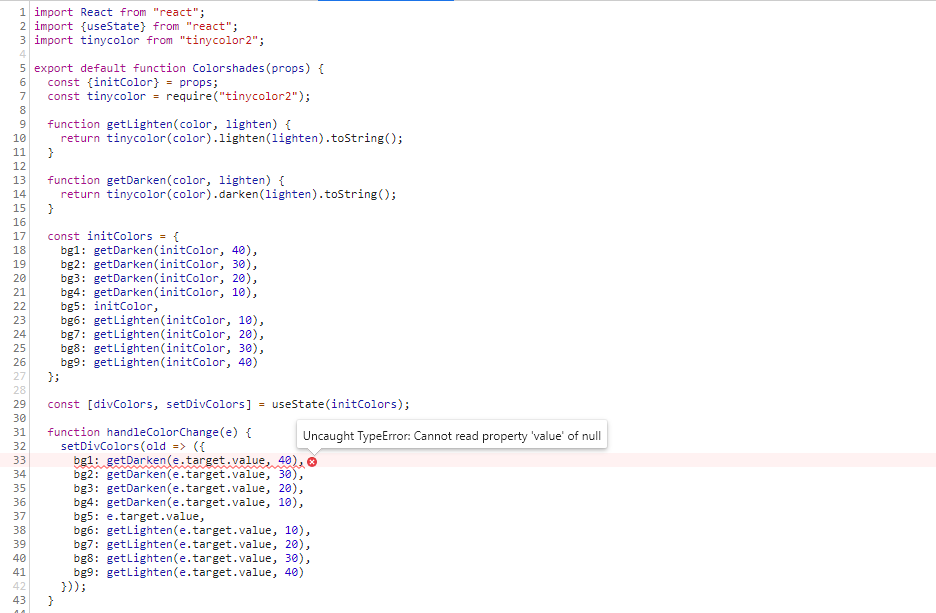
הפתרון שלי לא עובד לכל הצבעים כי הוא מציג צבע עם lighten/darken גבוה ב10 כל פעם, ויש צבעים שהערך שלהם גבוה או נמוך מדיי ואז יש שגיאה.
רציתי לפתור את זה עם קריאה של הערך והעלאתו ב10/20/30/40 אחוז בכל תיבה במקום, אבל לא מצאתי פונקציה שתאפשר לי לקרוא את הערך, רק לקבוע אותו.
import React from "react";
import {useState} from "react";
import tinycolor from "tinycolor2";
export default function Colorshades(props) {
const {initColor} = props;
const tinycolor = require("tinycolor2");
function getLighten(color, lighten) {
return tinycolor(color).lighten(lighten).toString();
}
function getDarken(color, lighten) {
return tinycolor(color).darken(lighten).toString();
}
const initColors = {
bg1: getDarken(initColor, 40),
bg2: getDarken(initColor, 30),
bg3: getDarken(initColor, 20),
bg4: getDarken(initColor, 10),
bg5: initColor,
bg6: getLighten(initColor, 10),
bg7: getLighten(initColor, 20),
bg8: getLighten(initColor, 30),
bg9: getLighten(initColor, 40)
};
const [divColors, setDivColors] = useState(initColors);
function handleColorChange(e) {
setDivColors(old => ({
bg1: getDarken(e.target.value, 40),
bg2: getDarken(e.target.value, 30),
bg3: getDarken(e.target.value, 20),
bg4: getDarken(e.target.value, 10),
bg5: e.target.value,
bg6: getLighten(e.target.value, 10),
bg7: getLighten(e.target.value, 20),
bg8: getLighten(e.target.value, 30),
bg9: getLighten(e.target.value, 40)
}));
}
const divStyle = {
display: "inline-block",
width: "100px",
height: "100px"
// backgroundColor: divColor
};
return (<div>
<input style={{
display: "block",
marginBottom: "10px"
}} type="color" value={divColors.bg5} onChange={handleColorChange}/>
<div style={Object.assign({}, divStyle, {backgroundColor: divColors.bg1})}/>
<div style={Object.assign({}, divStyle, {backgroundColor: divColors.bg2})}/>
<div style={Object.assign({}, divStyle, {backgroundColor: divColors.bg3})}/>
<div style={Object.assign({}, divStyle, {backgroundColor: divColors.bg4})}/>
<div style={Object.assign({}, divStyle, {backgroundColor: divColors.bg5})}/>
<div style={Object.assign({}, divStyle, {backgroundColor: divColors.bg6})}/>
<div style={Object.assign({}, divStyle, {backgroundColor: divColors.bg7})}/>
<div style={Object.assign({}, divStyle, {backgroundColor: divColors.bg8})}/>
<div style={Object.assign({}, divStyle, {backgroundColor: divColors.bg9})}/>
</div>);
}
Colorshades.defaultProps = {
initColor: "tomato"
};
מה השגיאה שמופיעה? מאיזה שורה בקוד?
בדקתי דרך הdebugger והוא כן מקבל ערך hex לצבעים הבעייתיים דרך הinput, אבל tinycolor כאילו לא קורא את הצבעים האלה ומתייחס אליהם כnull…
היי
האם יש אפשרות לבנות הqt נגן מדיה לסרטים?
תודה!!
ברור - הנה דוגמא מוסברת עם קוד מלא:
https://doc.qt.io/qt-5/qtmultimedia-multimediawidgets-player-example.html
היי ינון, לגבי המשימה הראשונה בתרגיל- בניית 5 פקדים שהטקסט בתוכם משתנה כאשר מקלידים בכל אחד מהם.
האם זה נכון לכתוב את הקוד הבא בתוך ה- main?
const App = () => {
const [text, setText]=useState("Type Something");
function handleChangeOfText(e)
{
setText(e.target.value);
}
return (
<div>
<input type="text" value={text} onChange={handleChangeOfText}/><br/>
<input type="text" value={text} onChange={handleChangeOfText}/><br/>
<input type="text" value={text} onChange={handleChangeOfText}/><br/>
<input type="text" value={text} onChange={handleChangeOfText}/><br/>
<input type="text" value={text} onChange={handleChangeOfText}/><br/>
</div>
)
};
מעולה זה בדיוק מה שאני הייתי כותב. אולי חוץ מזה שאני הייתי שם את הפותח מסולסל { באותה שורה של הגדרת הפונקציה ולא בשורה חדשה 
פתרון תרגיל 2? האם נכון לעשות כך?
import React from 'react';
import ReactDOM from 'react-dom';
import { useState } from 'react';
const App = () => {
const [hours, seth] = useState('')
const [minutes, setm] = useState('')
const [seconds, sets] = useState('')
function handleHoursChange(event) {
ChangeInput(event.target.value, event.target.value * 60, event.target.value * 3600);
}
function handleMinutesChange(event) {
ChangeInput(event.target.value / 60, event.target.value, event.target.value * 60);
}
function handleSecondsChange(event) {
ChangeInput(event.target.value / 3600, event.target.value / 60, event.target.value);
}
function ChangeInput(hour, min, sec) {
setm(min);
seth(hour);
sets(sec);
}
return (
<div>
<label htmlFor="hours">hours</label>
<input type="text" name="hours" value={hours} onChange={handleHoursChange} />
<label htmlFor="minutes">minutes</label>
<input type="text" name="minutes" value={minutes} onChange={handleMinutesChange} />
<label htmlFor="seconds">seconds</label>
<input type="text" name="seconds" value={seconds} onChange={handleSecondsChange} />
</div>
)
};
// main.js
const root = document.querySelector('main');
ReactDOM.render(<App />, root);
הי,
נשמע שיש יותר מדי משתנים ב State: בינינו, השעות, השניות והדקות מייצגים כולם את אותו ערך. עדיף לשמור את המספר פעם אחת ובכל שדה לכתוב אותו אחרת
הי @chaya,
לא משנה כמה דוגמאות בן אדם רואה - בסוף צריך גם להתאמן על כתיבת קוד לבד, על לשבור את הראש, על התסכול ועל להגיע לפיתרון (גם אם הוא לא אידאלי) שעובד. ברגע שאני מפרסם פיתרון שלי לתרגיל הפכתי אותו מתרגיל לדוגמא וכרגע לדעתי יש בקורס מספיק דוגמאות.
יש פה בדיון המון פיתרונות של תלמידים שלקחו את הקורס והערות שלי על רובם. מוזמנת להוסיף פיתרון שלך ואני בשמחה אגיב ואציע רעיונות לשיפור, ומוזמנת להציץ בפיתרונות שפורסמו כאן לקבל רעיונות.
בהצלחה
ינון
היי,
מסכימה איתך…
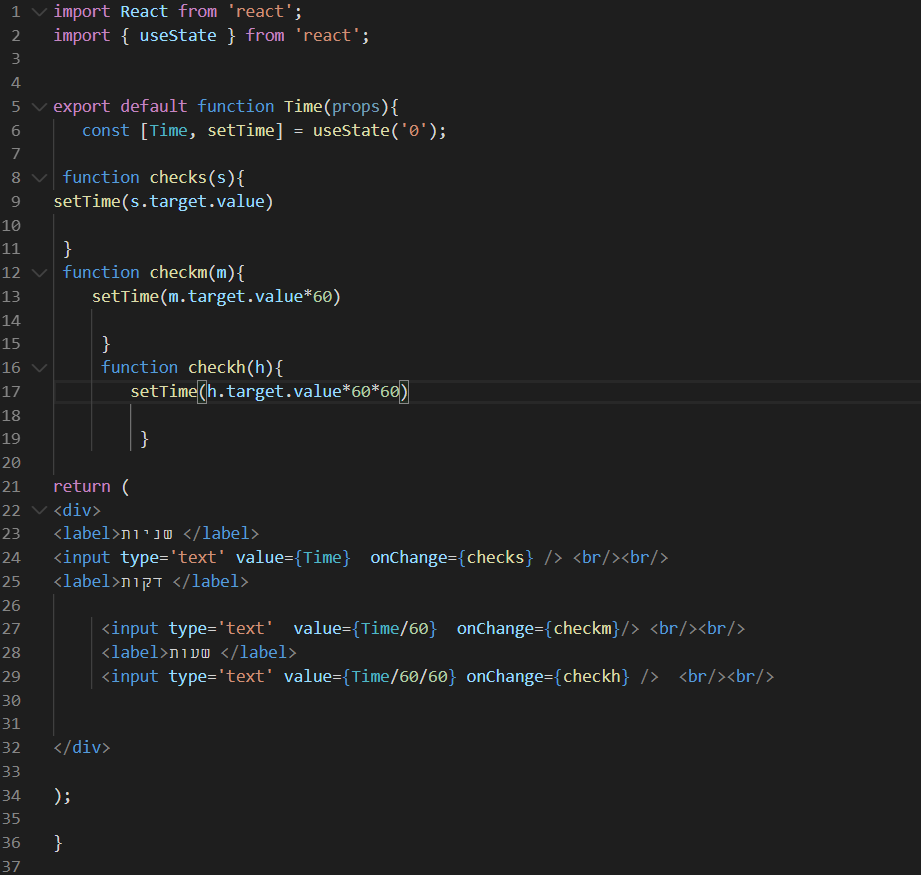
ישבתי על התרגיל והצלחתי רק לפי הדוגמא שכשמכניסים את השניות הדקות והשעות משתנים בהתאמה…
import React from 'react';
import { useState } from 'react';
export default function Time(props){
const [Time, setTime] = useState('0');
function checkm(e){
setTime(e.target.value)
}
return (
<div>
<label>שניות </label>
<input type='text' value={Time} onChange={checkm} /> <br/><br/>
<label>דקות </label>
<input type='text' value={Time/60} onChange={checkm}/> <br/><br/>
<label>שעות </label>
<input type='text' value={Time/60/60} onChange={checkm} /> <br/><br/>
</div>
);
}
// main.js
const root = document.querySelector('main');
ReactDOM.render(<App />, root);