זהו נושא דיון מלווה לערך המקורי שב־https://www.tocode.co.il/bundles/react/lessons/redux-toolkit-action-creators
זהו נושא דיון מלווה לערך המקורי שב־https://www.tocode.co.il/bundles/react/lessons/redux-toolkit-action-creators
שלום,
לא ממש הבנתי בחלק השני והשלישי בשיעור,
מה הרווח ליצור את ה id בactions, או בחלק השלישי לבדוק האם קיים כזה חדר עם הפונקציה בחלק של redux ,
למה אי אפשר לעשות הכל בממשק המשתמש ולקרוא לשרת ולשאול אם קיים כזה חדר (גם בצורה שאתה מראה צריך להיות ממשק שיוכלו ליצור איתו חדר חדש),
( להיפך: הוולידציה נעשית בשלב מוקדם יותר…).
המשכתי הלאה בשיעורים שלך (חשבתי שאולי אני יקבל תשובה בהמשך…), וראיתי שאת התעסקות עם פיירבייס אתה עושה מממשק המשתמש, אז מתי משתמשים ב createAsyncThunc, ומתי קוראים לשרת מממשק המשתמש עם useEffect?
ותודה רבה על השיעורים המחכימים…
הי שימי,
שאלות מצוינות.
בקצרה - אתה רוצה לממש פעולות ב Redux או ב Action Creator כשאתה צריך להשתמש בדברים האלה מכמה מקומות. לגבי ה id זה יחסית קל לראות, תחשוב שהיית צריך ליצור הודעות חדשות מכל מיני מקומות במערכת אז זה נוח שצריך לדאוג לדבר אחד פחות. יותר מזה, כשדברים ממומשים במקום אחד יש אחידות ויותר קל בהמשך לשנות. גם בבדיקות יותר קל לבדוק קוד רידאקס מאשר קוד ממשק משתמש.
מצד שני אתה רוצה לממש דברים בתוך הקומפוננטות כשההתנהגות היא ספציפית לקומפוננטה. אני אוהב לחשוב מבחן של ״מה קורה כשאני מוחק את הקומפוננטה״. אם אחרי שמחקתי קומפוננטה נשאר לי ברידאקס קוד שאף אחד כבר לא ניגש אליו אז כנראה שהקוד הזה היה צריך להיות בקומפוננטה. באופן כללי קוד בתוך קומפוננטה הרבה יותר קל לשנות כי אתה יודע שאף אחד אחר לא משתמש בו.
אוקיי הבנתי,
אם נפריד לרגע את המטרות של redux, מטרה 1: שמירת כל הנתונים בצורה גלובאלית שניתן לקחת מכל מקום כל נתון, מטרה 2: reuse code של actions על הstore.
אם כך, אם אני עובד עם dataBase ושולח לשם קריאות post ו- get ועוד… יש לי בצורה גלובלית את הנתונים.
ובמטרה השנייה, לעשות custom hook וליצור קובץ actions ושם לכתוב את כל הפונקציות שמשתמשים בהם הרבה, ולייבא אותם בכל מקום שרוצים להשתמש.
ההרגשה שלי ש- redux הוא סוג של middleware שגם בו נשמר המידע, זה לא סוג של כפילות?
תודה רבה!
לא בטוח שהובנתי כראוי…
עדיין לא הבנתי,
אני מחכה לתשובה…
תודה רבה!!!
הי
(כן סליחה כתבתי ושכחתי לשלוח…)
כשאתה כותב database אתה כנראה מתכוון קוד צד שרת.
אז המשחק בין קוד צד שרת לקוד צד לקוח הוא גם מעניין. פעם המחשבה היתה שהשרת דואג להכל והלקוח לא צריך לשמור סטייט בכלל. כל פעם שמשתמש עושה משהו הוא יפנה באיזה בקשת POST לשרת ויקבל חזרה את ה HTML המעודכן. זה אגב לא מודל רע במיוחד כשלא צריך ״אפליקציית צד לקוח״ יותר מדי מתוחכמת.
אבל כן היו לגישה הזאת מספר חסרונות שיש שיטענו שהם מאוד משמעותיים - בעיקר בנושא ביצועים. אם על כל פעולה אני צריך ללכת לשרת זה הזרימה של האפליקציה תרגיש הרבה יותר איטית
(לדוגמה דמיין בפייסבוק שהיית לוחץ על כפתור לייק ואז צריך לחכות כמה שניות לפני שרואה את החיווי שעשית לייק לפוסט מסוים)
אז כיוון אחד להתמודד עם אתגר הביצועים היה לבנות אפליקציית צד-לקוח שתנהל לעצמה את המידע ותשדר אותו לשרת כשיש צורך. בעולם הזה חי Redux ובמידה מסוימת גם ריאקט עצמה.
ואגב כיוון אחר להתמודד עם אותו אתגר היה לבנות מערכת שבה כל המידע עדיין יישמר בצד השרת אבל עדכון השרת הקבלת המידע חזרה יהיו כל כך מהירים שאף אחד לא ישים לב. זה הרעיון שמניע פריימוורק כמו LiveView באליקסיר:
וגם ריילס הולך בכיוון הזה.
עוד כיוון מעניין זה פריימוורק כמו מטאור
שדווקא כן בוחר לשכפל את הסטייט ולשמור הכל בצד לקוח (כמו ריאקט/רידאקס) אבל מטפל בכל ניהול הסטייט בצורה אוטומטית כי הוא מספק פריימוורק לפיתוח קוד צד השרת וקוד צד הלקוח.
אפשר לשים לב שהגישה לשרת עשויה להיות איטית יותר מעבודה רק בצד לקוח. פריימוורק כמו מטאור:
ואם נתמקד חזרה בעולם של ריאקט ו Redux - אתה רוצה להשתמש ברידאקס כי אתה רוצה שליטה מדויקת על מתי קוד צד לקוח מעדכן את השרת, מה קורה אם השרת לא זמין בדיוק באותו רגע, איך מציגים את ממשק המשתמש בתגובה לפעולה, איזה מידע אפשר לשמור בצד לקוח ולא לטרוח ללכת שוב ושוב למשוך אותו מהשרת, ועוד שאלות בסגנון זה.
בתוך השימוש ב Redux כדי לתקשר עם קוד צד שרת הפריימוורק:
הוא ממש קריאת חובה כי הוא נותן דרך לכתיבה מהירה של קוד התקשורת סביב השאלות שכתבתי פה. אני מתכנן להקליט עליו סידרת מדריכי וידאו בקרוב אז אדביק כאן קישור למדריכים אחרי שאקליט
(זה פרימוורק שאני אישית מאוד אוהב)
בינתיים כתבתי עליו שני פוסטים טכניים כאן:
וכאן:
מקווה שעזרתי קצת לחדד את הנושא הדי מורכב הזה, ותרגיש חופשי להמשיך פה את הדיון בשאלות המשך אם עדיין יש
אוקיי,
עכשיו הבנתי את העניין.
אולי כדאי יותר להדגיש את זה בשיעור,
או שבשביל זה נועד הפורום:)
תודה רבה!!!
נושא אחר בשיעור,
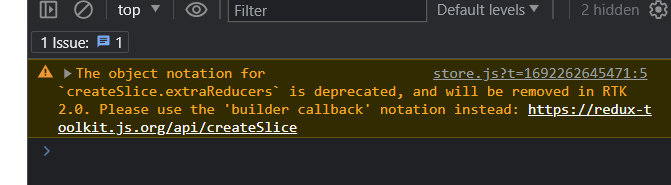
כשיוצרים extraRedusers, מופיע השגיאה הבאה:

היא שולחת לעיין:
https://redux-toolkit.js.org/api/createSlice#the-extrareducers-builder-callback-notation
ולראות שיש כתיב חדש.
תודה כן הכתיב החדש עובד יותר טוב עם טייפסקריפט בגלל זה הם החליפו. בהזדמנות אעלה עידכון לשיעור לכתיב החדש
ובכל מקרה בעבודה עם RTK ובכלל עם ריאקט מאוד מומלץ להשתמש בטייפסקריפט. אני לא עשיתי את זה פה בקורס כי לא רציתי ליצור תלות בין שני הקורסים, אבל אחרי שתסיים את ריאקט ממליץ לצפות בקורס TS גם:
https://www.tocode.co.il/bundles/typescript