זה נושא דיון מלווה לערך המקורי ב- https://www.tocode.co.il/bundles/react/lessons/react-router
זה נושא דיון מלווה לערך המקורי ב- https://www.tocode.co.il/bundles/react/lessons/react-router
מהן ההשלכות של routing מבחינת SEO? יש משהו שכדאי להיות מודעים אליו?
הי,
זה תלוי בגוגל. בגדול לפי טענתם הם מריצים קוד JavaScript בעמודים ולכן הכל אמור לעבוד חלק. יש דיון יותר ארוך על זה כאן:
http://chrisarasin.com/react-seo/
ולמרות זאת אני ממליץ להתאמץ ולהפעיל מנגנון של ריאקט בצד השרת שנקרא Server Side Rendering. המנגנון מאפשר לשרת לשלוח דפי HTML מוכנים ללקוח וכך מבחינת דפדפן או מנוע חיפוש העמוד נראה בדיוק כמו כל עמוד ווב אחר (בלי קשר שמשתמש בריאקט או ב React Router). אתר ToCode עצמו משתמש בשיטה זו ואתה יכול ללחוץ כפתור ימני ו View Page Source שם ותראה שמקור הדף הוא HTML רגיל לגמרי, למרות שהאתר כתוב ב React עם ראוטר והכל.
הרבה דברים השתנו בריאקט 16 וזה כבר לא כמו הסרטון
הי,
אתה מתכוון ב React Router 4 כן? אלה שתי ספריות שונות (ריאקט ו React Router)
בכל אופן כן הגירסא החדשה ביותר של React Router היא 4. ההבדל המרכזי בינה לבין מה שבסרטון זה שהגדרות הנתיבים הן כבר לא במקום ״נפרד״ או ״חיצוני״ אלא כחלק מהגדרת פקד רגיל.
יש לי כאן דמו קצר שכתבתי על ריאקט ראוטר 4 שיעזור להתחיל איתו:
שלום,
מה הכוונה במה שאמרת בסרטון: “אם מישהו נכנס ל-url שאתה לא מכיר , תן לו את index.html”
ניסיתי לשחק קצת עם הקוד שנתת פה ולגשת ל- http://localhost:8080/foo/bar
ואז אני מקבלת הודעת שגיאה:
GET http://localhost:8080/foo/main.js net::ERR_ABORTED 404 (Not Found)
לעומת זאת בגישה ל - http://localhost:8080/foo אני כן מקבלת את את דף ה-home
השאלה היא מה ז"א “url שאתה לא מכיר” איך זה עובד, webpack מזהה רק תת עץ אחד מתחת לראשי?
הי
הבעיה עם התת עץ היא הקוד הבא בתוך קובץ ה index.html ש webpack-dev-server יוצר:
<script type="text/javascript" src="main.js"></script></body>
הוא בעצם טוען את main.js מהמקום בו נמצא ה HTML הנוכחי, ואז כשאת גולשת לתת עץ יותר מורכב הוא לא מצליח למצוא את foo/main.js. אפשר לפתור את זה יחסית בקלות אם מוסיפים ל webpack הגדרה של publicPath - ואז קובץ ה HTML יכיל את הקוד הבא במקום:
<script type="text/javascript" src="/main.js"></script></body>
קובץ ה webpack בו השתמשתי עם התיקון הוא:
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const { CleanWebpackPlugin } = require('clean-webpack-plugin');
module.exports = {
entry: './src/main.js',
mode: 'development',
devServer: {
overlay: true,
historyApiFallback: true,
},
module: {
rules: [
{
test: /\.jsx?$/,
exclude: /node_modules/,
use: {
loader: 'babel-loader',
options: {
presets: ['@babel/preset-react'],
}
}
}
]
},
output: {
filename: '[name].js',
path: path.resolve(__dirname, 'dist'),
publicPath: '/',
},
plugins: [
new HtmlWebpackPlugin({
template: './html/index.html',
}),
new CleanWebpackPlugin(),
]
};
שלום,
בקשר לטיפול ברענון העמוד באמצעות עבודה עם שרת אמיתי,
לא הבנתי איפה אני אמורה לשים את הקוד הנ"ל של node.js
אם יש לי פרויקט ב - React , Node.js , הכוונה היא לשים את הקטע קוד ההוא בצד השרת הקיים או שרת נוסף שיחזיק את ה-Client?
לא ממש הבנתי איך לעשות את זה בפרויקט ריאקט יחד עם וובפאק , האם מריצים כרגיל את הקליינט עם npx webpack-dev-server ? אשמח אם תוכל לפרט יותר.
תודה רבה!
הי
יש בקורס וובפאק שני שיעורים ממש על הנושא הזה (שני השיעורים האחרונים שם):
https://www.tocode.co.il/bundles/webpack/lessons/express
https://www.tocode.co.il/bundles/webpack/lessons/express-250f905c-670c-4abc-94f6-41f324c68a8e?tab=video
עם דוגמת קוד והכל
אפשרות נוספת היא במקום לעבוד עם אקספרס לעבוד עם שרת שהוא כבר מוכוון לריאקט שנקרא next.js:
ואז במקום לעבוד עם react-router צריך לעבוד עם הנתב שלהם אבל מבחינת קוד זה נראה די אותו דבר. יש כאן מדריך:
בהצלחה
למרות שהגדרתי historyApiFallback נתקלתי בשגיאה בגלל שמחפשים את ה CSS בנתיב הלא נכון
אני מניח זה בגלל שה import הוא עם נתיב יחסי ולא אבסולוטי
איך פותרים את זה?
הי @Shai_Adler
אצלי בדוגמה ממה שאני רואה לא היה CSS. יכול להדביק כאן את הקוד שטוען את ה CSS שכתבת?
(בין אם זה מתוך ריאקט או מתוך ה HTML)
זאת בדיוק הבעיה, ש webpack-dev-server מחפש אותו במקום הלא נכון
יתכן שזה בגלל שהנתיב יחסי כאן?

כאשר עושים refresh הוא מנסה למצוא את ה CSS (למשל) כאן
http://localhost:8080/user/noa/rundetails/main.css
במקום כאן
http://localhost:8080/main.css
יכול להדביק כאן גם את קובץ הגדרות webpack שאתה משתמש בו?
(או אם אפשר יהיה אפילו יותר טוב אם הפרויקט בגיטהאב ותוכל לשים לינק לפרויקט המלא)
בדרך כלל import ל css במצב פיתוח בכלל לא אמור להביא לטעינה של קובץ חיצוני אלא הוא מוסיף את ה css אוטומטית ל head של ה html. וגם יש הגדרה של publicPath שיכולה לעזור להגיד לוובפאק לטעון את כל ה assets מתיקיה מסוימת למשל מהתיקיה הראשית.
פה יש הסבר על ה publicPath ב webpack:
webpack.config .txt (1 .1 ק״ב)
צרפתי את הקובץ, אני יכול גם להעלות את הכל ל github - איזה משתמש לשתף?
הי
אז כן כמו שכתבתי לך מה שחסר זה הגדרת publicPath. הקובץ הזה עבד לי:
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const { CleanWebpackPlugin } = require('clean-webpack-plugin');
const MiniCssExtractPlugin = require('mini-css-extract-plugin');
module.exports = {
entry: './src/fitfully.js',
mode: 'development',
devServer: {
overlay: true,
historyApiFallback: true,
},
module: {
rules: [
{
test: /\.jsx?$/,
exclude: /node_modules/,
use: {
loader: 'babel-loader',
options: {
presets: ['@babel/preset-react'],
}
}
},
{
test: /\.css$/,
use: [
{ loader: MiniCssExtractPlugin.loader, },
'css-loader',
],
},
]
},
output: {
filename: '[name].js',
path: path.resolve(__dirname, 'dist'),
publicPath: '/',
},
plugins: [
new HtmlWebpackPlugin({
template: './html/local-view.html',
}),
new MiniCssExtractPlugin({
filename: '[name].css',
chunkFilename: '[id].css',
ignoreOrder: true,
}),
new CleanWebpackPlugin(),
]
};
השיעור עודכן לגירסה 6 של ריאקט ראוטר - עדכני נכון ליולי 2022
שלום!
בתיעוד של ריאקט ראוטר נראה שעדיף להשתמש ב createBrowserRouter, אשמח להסבר על ההבדל ביניהם, קצת נאבדתי שם… וכן לדעת האם הלכת בקורס בדרך אחרת בכוונה.
תודה!
הי
אז createBrowserRouter זה חידוש של גירסה 6.4 של react-router. אני הקלטתי את השיעור על גירסה 6.3.
אעלה בימים הקרובים שיעור הסבר על ההבדלים ביניהם ובאיזה להשתמש.
הי,
הוספתי 4 שיעורים על מנגנון ה Data API ש createBrowserRouter מהווה חלק ממנו. מתחיל כאן:
https://www.tocode.co.il/bundles/react/lessons/rr-data-api-1?tab=video
שלום,
לא הבנתי איך אני יכולה לחבר react עם node.
את react יצרתי ע"י create-react-app
פתחתי בתוך הפרוייקט של react תיקייה ובתוכה יצרתי את node ע"י הפקודה express --view ejs project_name
מה שאומר שיש לי שתי package-json…
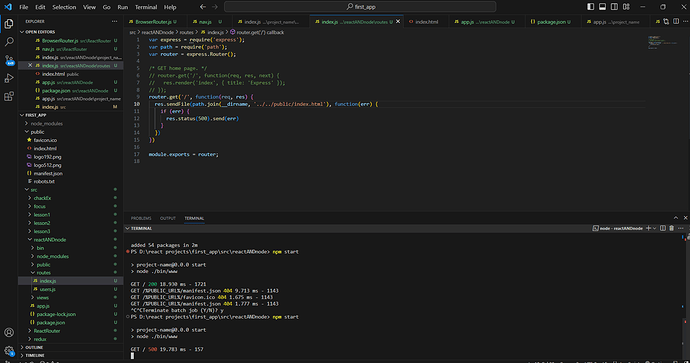
הוספתי את השורות קוד שלך שהבאת בשיעור זה לתוך קובץ rotes/index.js עם שינוי של app לrouter.
ניסיתי להריץ ע"י npm start וקיבלתי שגיאה.
אשמח לדעת מה הדרך הנכונה לעשות זאת…
מוסיפה תמונה של הקוד ששיניתי